ホームページを制作するうえで重要なサイトの色を他社事例を交えて解説

ホームページを制作しようと考えたとき、意外と悩むことになるのが「サイトの色」だと思います。
背景色は、文字の色はどうしよう、見出しや強調したい場所など、考え始めるときりがなくなるかもしれません。しかし色はサイトの印象を左右する重要なポイントです。間違えるとホームページが見にくくなり、企業イメージが悪くなってしまうこともあり得ます。
この記事では訪れたユーザーに狙った印象を与えられるのはどんな配色か、サイトの色について解説します。
誰でも簡単に、もう一度訪問したいと思ってもらえる配色のホームページが制作できるようになりますので、ぜひご一読ください。
記事の目次
サイトの色が企業イメージを上げる?配色が重要な理由3つ

色は、ユーザーの感情を誘導することができます。
WEBサイトのデザインで、ユーザーに狙った自社のイメージを与えることが可能なのです。サイトの色が自社のイメージを表せる理由について解説します。
ユーザーにホームページを印象づけることができる
文字だけでは何の印象も持たれなかったサイトも、全体が暖色系だったとか寒色系だったなど記憶してもらうことで、再訪問に繋がりやすくなります。
例えば青色など寒色系は、食欲を減退させる効果があります。飲食店のサイトで青系が使われていたら、食事が美味しそうに見えません。
逆に暖かく、食欲を増進させる暖色系を使うことで「あの店の食事は美味しそうだった」という印象を持ってもらえます。サイトが見やすくなる
サイトを訪問したときに、背景と文字の色が合わず、文字が読みにくいと感じたことはありませんか。
せっかくわかりやすい、良い記事を書いても、目がチカチカするような配色では読んでもらえません。
「このサイトは見やすい」と判断されれば、記事を読んでもらえて滞在時間も長くなります。ターゲットユーザーを絞ることができる
サイトによって、最も見て欲しいユーザーは変わります。
デザインを落ち着いた印象にすれば大人や高齢者向けのサイトになりますし、可愛らしいデザインにすれば女性や子どもが喜ぶサイトになるでしょう。ホームページをターゲットの心に響くデザインにすることで、最終的な目標達成(コンバージョン)に近づけることができます。
誰でも簡単に美しいサイトができる!基本の3色の決め方
サイトの色は印象が薄くなるほどシンプルでもいけませんが、増やしすぎても扱いが難しいです。
あまりたくさんの色を使うと、サイトがごちゃごちゃとして見にくくなることがあります。ホームページの配色をどうしたらいいのかわからない、という初心者の方は「基本の3色」を決めると簡単に見やすいサイトが作成できます。
基本の3色とは、「メイン」「ベース」「アクセント」の3色です。
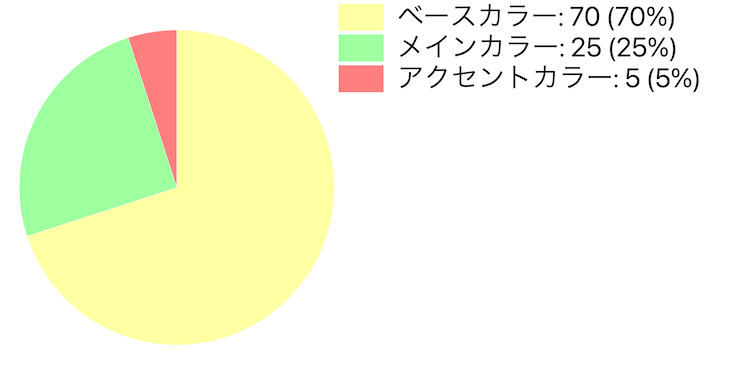
これらをベース70%、メイン25%、アクセント5%の比率で配色するのがおすすめです。

配色を考えるときは、これらを同系色や反対色、トーン(明るさや鮮やかさ)が同じか似たような色でまとめると良いでしょう。トーンが同じ色とはパステルカラー同士や、ビビットカラー同士、桜色や若草色などの和色同士などがあります。
色の種類やカラーコードを調べるには、このようなサイトもあります。
原色大辞典では3色それぞれの決め方を解説します。
最初にメインカラーを決める
メインカラーはサイトのイメージを決定づける主役の色なので、一番最初に決めます。
企業のイメージカラーがあれば、そちらにするのもよいでしょう。おすすめのカラーはこちらです。
- 赤…エネルギッシュなイメージや強いインパクトを与えたい
- オレンジ…親しみやすさや楽しいイメージを出したい
- 青…信頼や清潔感を演出したい
- 緑やグレー…落ち着いた印象を与えたい
- 黒…威厳や高級感、神秘的な印象にしたい
あくまでもターゲットに好印象を持たれる色を選ぶのがポイントです。
明度が低めの色を選ぶと文字が読みやすいでしょう。ベースカラーは背景などに用いる
次に、全体の70%とユーザーが一番目にすることになるベースカラーを決めます。
ベースカラーは文字間やコンテンツ間の余白や、背景などに用います。
明るすぎる色だとテキストが目立たず読みにくくなりますので、目がチカチカしないよう、淡い色を選ぶのがおすすめです。白・黒・グレーのような「無彩色」と言われる色は、メインやアクセントの色を邪魔することが少ないので、使いやすいです。
アクセントカラーでユーザーの目を引く
アクセントカラーは使用量は全体の5%ですが、一番目立つ色になります。
その名の通りトーンにアクセントをつけることや、全体を引き締める、ユーザーの目を引くという役割があります。サイトの中の、特に目立たせたい部分に使います。
「問い合わせはこちら」やキャンペーンなど、アクションを起こして欲しい箇所に使うと効果的です。Webサイトの配色に成功している3つの事例
参考までに、配色が効果的に使われている3つのサイトをご紹介します。
基本の3色を踏まえつつ、ターゲットに合わせた個性豊かなホームページに仕上がっていますので、ぜひ参考にしてください。こどもさんかく歯科

(画像引用元:こどもさんかく歯科)
小児専門の歯科医院ですが、子どもが抱く「歯医者さんは痛い、怖い」というイメージをなるべく和らげるため、オレンジやのベースカラーで暖かさを出しています。
そこに青のアクセントカラーで、信頼感・清潔感を出すことに成功しています。
暖色系と寒色系の使い方が非常に上手なサイトです。三井住友信託銀行|人生100年応援信託

(画像引用元:三井信託銀行)
和色のトーンで統一して落ち着いたイメージに仕上がっているので、ターゲットである高齢者にマッチしています。
明度の下げた色でシンプルに落ち着きを与えつつ、「100年」の文字や、来店予約や資料請求のボタンはアクセントカラーで強調するなど、きちんとメッセージが伝わります。目が疲れないアクセントの色なので、長時間閲覧してもらえる配色です。
TVアニメ「エスケーエイト」公式サイト

(画像引用元:Project SK∞)
メインがピンク、ベースが紫という若者向けの思い切った配色です。
1クール50本近くあるというTVアニメの中で選んでもらうためには、強いインパクトを与える必要があります。
多色使いの難しい配色ですが、メインとベースの色の明度を下げ、余白を多くとって、賑やかなサイトでありながら目がチカチカしないように工夫されています。まとめ:サイトの色の決め方は基本の3色から見やすいサイトを目指す

ホームページはとりあえず必要なコンテンツが並んでいれば、デザインはどうでもよい、というものではありません。読みづらい、ごちゃごちゃしたサイトは訪問したユーザーからの印象を悪くし、離脱されたり、企業のイメージまで悪くしてしまうこともあります。
ホームページは、「基本の3色」を配色することから始めてみましょう。
文字が読みやすい、目がチカチカしないことを前提に、ターゲットに好印象を持たれる、印象づけることができる配色を考えましょう。サイトの色は、ユーザーの感情を左右させます。
もし難しければ、ホームページの制作会社に相談してみるのも良いでしょう。資料請求や売上につなげるための、ユーザーに与えたいイメージカラーの相談にも乗ってくれます。ぜひ制作会社もご検討ください。
WEB web制作






 受付時間 10:00~18:00
受付時間 10:00~18:00