-
Photoshopはもういらない!?比べて納得“はじめてのSketch”導入術!
WEBデザイナー、UIUXデザイナーなどWEB制作関係者の間でも認知度がかなり上がってきているソフト「Sketch」はご存知ですか?
名前は聞いたことがあるけど、なんだか難しそう・・・Adobeのソフトを使っているので特に困っていない・・・など、まだ導入まで踏み込んでいない人も結構いらっしゃると思います。
そこで、導入とPhotoshopやイラストレーターで使っていたようなことがsketchでもできるのか、今回はなるべく簡単にポイントをいくつかに絞ってご紹介させてもらいます!
ポイント1:導入手順=>まずは30日間無料版でトライ!

sketchの公式サイトから30日間無料版をダウンロードしてみましょう。
(ちなみに有料版は$99です。2017/04 現在)
圧縮されたダウンロードファイルを解凍するだけで簡単にインストールができます。
https://www.sketchapp.comポイント2:基本的な操作
Sketchの基本的な操作を簡単にご紹介します。
日本語化されていないので、インターフェイスなど全て英語表記なところがやや抵抗感があるかもしれませんが、Sketchの良いところはiPhoneやMacBookが受け入れられたAppleの製品のように「シンプルで、感覚的に操作出来る」点にあります。
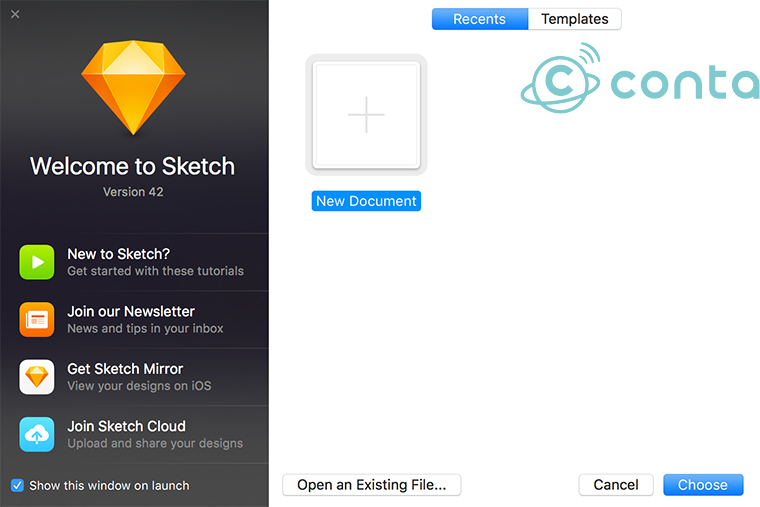
アプリケーションを立ち上た初期画面で「New Document」を選択(Choose)します。
Photoshopでいうところの「新規ドキュメントの作成」です。
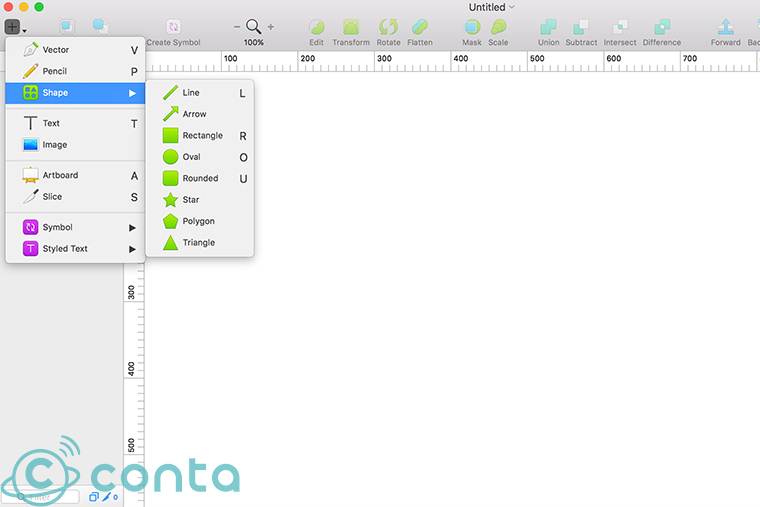
左上にある+マークの「Insert」から、「Shape」を選択します。
ここにある四角や三角、丸などを使って様々な形を作っていきます。
(Photoshopにも長方形ツールや楕円形ツールがありますね)
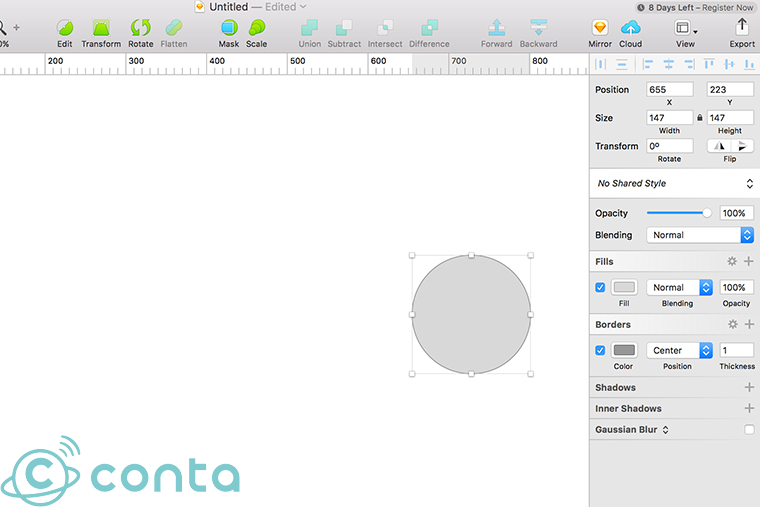
ShapeのOvalで円形を作ってみましょう。
右側のプロパティパネルで塗りの色、線の色、線の太さ、不透明度などの基本的な調整が可能です(Photoshopでは属性パネルなどの項目が該当します)。
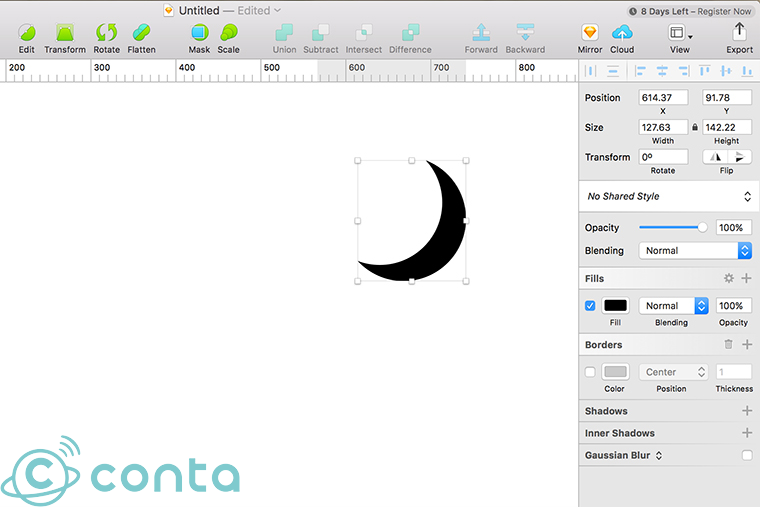
円形を2つ作り、少しずらして重ねた後、Bodersのチェックを外して円の外側にある線を無くし、Fillをクリックして円の内側のカラーを黒色にします。
上部にあるツールバーからSubtractのアイコンを押すと、重なった円形の上側が切り取られて、三日月の形にすることができます(Illustratorでいうパスファインダーですね)。
ツールバーでよく使用するもの- 「Mask」マスクをかける
- 「Rotate」回転させる
- 「Group」グループにする
- 「Ungroup」グループを解除する
その他によく使う項目- 「Vector」Adobe製品のベジェ曲線にあたる機能
- 「Text」テキストを入力
- 「Image」画像を読み込む
英語表記ですがアイコン表示されており感覚的に分かりやすいので、このあたりをまずは触っていけばロゴやバナー、アイコンなどの基本的な形を作ることが可能です。

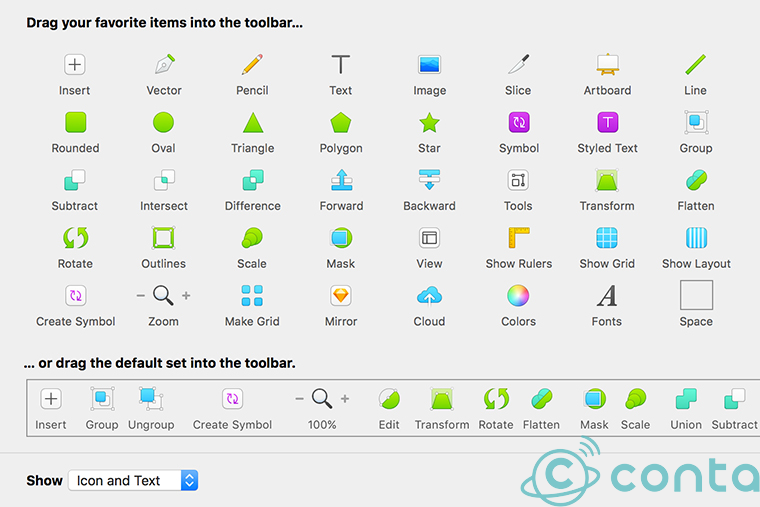
【ツールバーをカスタマイズ】
ツーツバーを右クリックするとカスタマイズをすることができます。
よく使うものなどを表示させてみましょう。
PICK UP!「Maskの解除はどうするの?」
SketchはMaskのアイコンをポチっとすれば簡単にShapeの図形などにマスクをかけることができますが、マスクを解除したいときは「Maskアイコンを再度クリック!」してください。Sketchのマスク機能はPhotoshopでいうところのクリッピングマスクと同じ扱いになり、Maskアイコンをクリックすると自動的にレイヤーフォルダの中でグループ化がされます。
解除する際は、そのレイヤーフォルダを開き、一番下にあるマスクの範囲になったShapeを選択し、再度Maskアイコンをクリックすることで解除することができます。ポイント3:便利なプラグインを入れてカスタマイズ

Sketchには便利なプラグインがたくさんあり、使いやすいように色々とカスタマイズしていくことができます。
基本的なインストール方法は、プラグインの提供元からデータをダウンロードしたら、Skechのプラグインフォルダへ移します。
その後Skechを再起動をすることで使えるようになります。
基本的な操作に慣れたら、使えそうなプラグインを入れてみましょう。「Sketch Toolbox」

http://sketchtoolbox.com/こちらはプラグインを検索して、インストールを行ってくれるソフトです。
一つ一つダウンロードする手間がいらないので便利です(ここで見つからないプラグインは手作業でインストールしていきましょう)。「Sketch-measure」

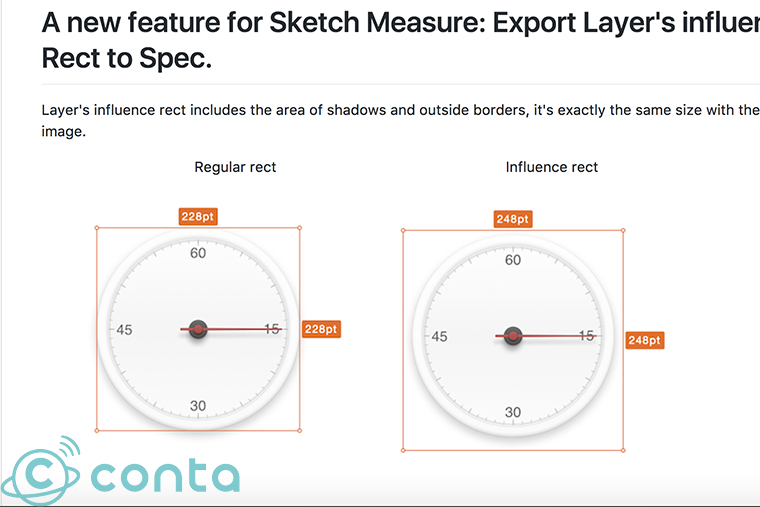
https://github.com/utom/sketch-measureオブジェクトの大きさやマージンなどを測ったり、レイヤーで書き出してくれます。
「Sketch Divine Proportions」

https://github.com/ichord/sketch-divine-proportions黄金比などを補助してくるプラグインです。
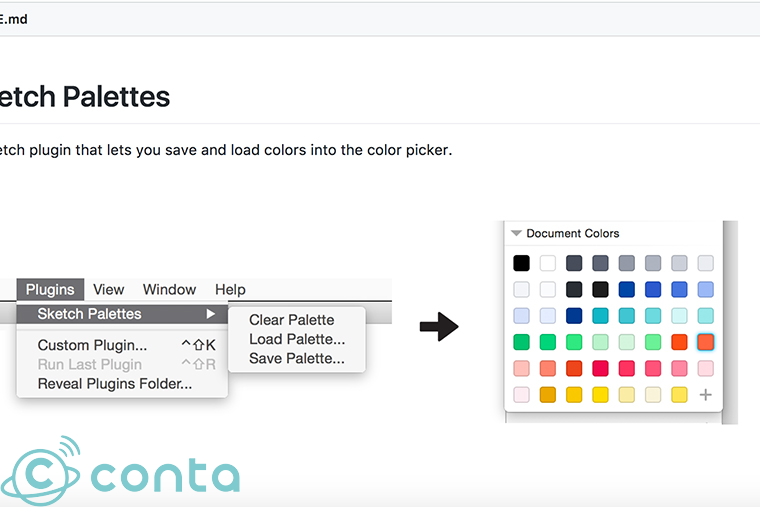
ロゴデータなどを作る際に役に立つかもしれません。「Sketch Palettes」

https://github.com/andrewfiorillo/sketch-palettesカラーデータを保存したり、別ファイルから読み込みをすることが可能です。
デザインのバージョンを変更したり、共通のカラーデータを使用したい場合に便利です。いかがでしたか?
Sketchの基本的なインターフェイスや操作は、Adobe製品を使い慣れた方ならすぐに慣れることができます。シンプルで感覚的な構成なので、Photoshopはよくわからないけれどチャレンジしてみたいという方にもおすすめです。
もちろんそれぞれのソフトの特性や違いはありますが、デザインツールとして十分な機能が備わっていて、ウェブ制作において、デザイナーとフロントエンドエンジニアやチームでのやりとりにも向いているPhotoshopに代わるソフトとして認知されてきています。
これから導入を検討されている方は、ぜひチャレンジしてみてください。