-
幼稚園・保育園ホームページに最適なカラーは何色?おすすめの配色なども紹介
幼稚園や保育園のホームページは、在園児の家庭だけでなく、新しく入園するお子さんの保護者や検討中の方も見る機会があるものです。
特に新しく園を探している保護者にとって、ホームページの印象が第一印象になるためとても重要と言えます。イメージに大きな影響を与えるサイトの配色は、「ホームページ作成において失敗できない大切なポイント」と言っても過言ではありません。
そこで、幼稚園・保育園のホームページを作成する方へ向けて、保護者受けもよく、明るく元気なイメージを与えるような最適なカラーとおすすめの配色をご紹介していきます。
色別に参考になるサイトもピックアップしてご紹介していますので、ぜひ最後までご覧ください。幼稚園・保育園のホームページで多く使われている色

幼稚園や保育園のホームページは一般的な情報サイトとは違い、使われる色の種類が多く、配力は薄めのパステルカラーが中心になっているのが特徴です。
主に、
- 明るく楽しそうな色(メインカラー)
- 薄めのパステルカラー
- 自然を感じられるようなカラー
が使われています。
この3つを意識して色を決めることで優しい雰囲気もありつつ、明るく元気な印象を与えるホームページを作ることが可能です。
しかし、保護者の印象に残るようなホームページを作るためには、他の園との差別化を図る必要があります。
配色、色の使い方、サイトのコンテンツ、写真の枚数などこだわれるポイントは複数ありますが、差別化を意識しすぎてしまい見づらくなってしまうのは一番良くないパターンです。まずは、配色でマイナスのイメージを与えないためにも、他の園のサイトを参考にしてどの色合いが自分たちの園のイメージに近いのか、色によって受ける印象の違いをインプットしていくのがいいでしょう。
実例あり!明るく楽しそうなイメージになるおすすめの配色

ここでは、実際に使われている幼稚園・保育園のホームページをメインカラー別にピックアップしてご紹介していきます。
淡い色であっても青系や緑系だと冷たい印象を与えてしまうのでは?と思う人もいるかもしれませんが、実際はそんなことありません。
メインの色によって与えるイメージはもちろん違っていますが、どのホームページも写真やイラストを多く使用しているため明るい印象を受けるはずです。オレンジや赤系はもちろんのこと、他の色でも幼稚園・保育園らしい素敵なホームページをつくることができますので、あなたの目で見て実感してみてください。
それでは、メインカラー別にみていきましょう。
黄色をメインとした配色
 出典:たかみ幼稚園
出典:たかみ幼稚園パステルな黄色を使用しているため、ホームページを見た瞬間から温かさが伝わってきて、どこか安心できるような色合いになっています。
文字も黒ではなく濃いめの茶色を使用しており、そのほかの色も少しくすんだような配色になっているため、全体的に柔らかい雰囲気を感じられるのが特徴です。
緑をメインとした配色
 出典:風と緑の認定こども園
出典:風と緑の認定こども園緑と濃いめの黄緑をメインカラーとして使用しているホームページです。
イラストも含めて自然な雰囲気で統一されて、可愛さと活気が感じられるホームページになっています。園のイメージから連想させて色や雰囲気を決めていくのもいいかもしれませんね。
青をメインとした配色

青をメインにアクセントとして黄色を多く使用しているホームページです。
淡い青だからこそ黄色や緑などの原色がよく映えて、寒色を使用しているとは思えないような明るいイメージのサイトになっています。その他の配色
 出典:山手こひつじ保育園
出典:山手こひつじ保育園背景を白に設定し、水彩絵の具で描いたような淡い色合いで統一されたかわいらしいホームページです。
使用されている色が優しいため写真が良く映えているのがわかるかと思います。あえてメインカラーを決めず、トーンだけを揃えて作成してみるのも素敵に仕上がりますよ。
実際に配色をするときのポイントと注意点

幼稚園、保育園のホームページで使われる配色のイメージがついたかと思いますが、実際に使用するカラーを決めたり、サイトに色を入れたりしていく過程で悩んでしまう人も少なくありません。
そんな時に意識したいポイントを3つほどご紹介したいと思います。
- サイトの印象を左右するメインカラーを最初に決める
- 配色時は色の入れすぎに注意
- 背景色はペールトーンまたは白にして写真や伝えたいことが目立つように
それでは詳しく解説していきます。
サイトの印象を大きく左右するメインカラーをしっかりと考える
色の設定に悩んだ時にはメインカラーから決めていきましょう。
メインカラーは幼稚園のイメージカラーでOK。
ない場合には、サイト全体をどういった印象にしたいかを考えてみましょう。
先ほど参考例として掲載したサイトを見て感じた印象から決めてもいいかもしれませんね。メインカラーを具体的に決めることができたら、その色に調和するアクセントカラーを選んでいきましょう。
「同系色」「反対色」「トーンでまとめる」など、一定のルールを用いて決めていくと違和感のない配色になります。配色時は色を入れすぎてうるさくなりすぎないように
1番使いたいメインカラーを中心に、それ以外は目立たせたい場所を決めて色を入れていくようにします。
伝えたい内容と色のイメージを揃えることを意識しましょう。ごちゃごちゃしすぎと感じたら、カラー数を減らすのではなく、色を付ける場所を減らすのがポイントです。
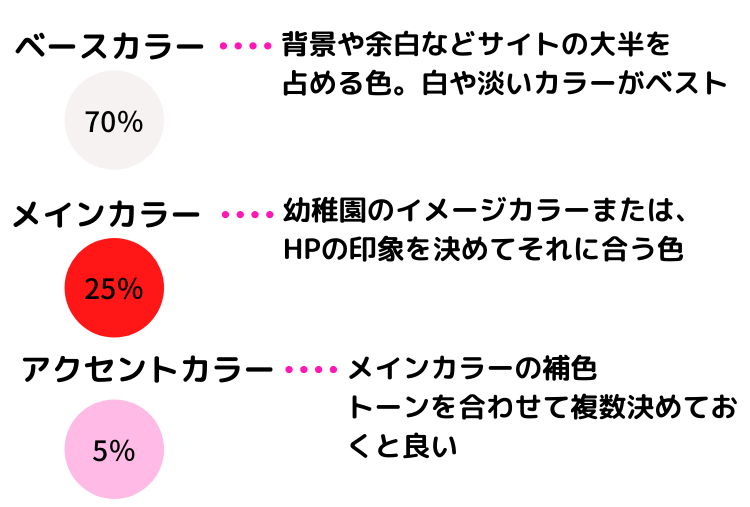
配色の割合を70:25:5に近づけると見やすいサイトになりますよ!
配色後に違和感を感じた場合には、上を参考に色の割合も見直してみましょう。
背景色はペールトーンまたは白で目立たせたいところが伝わりやすいように
背景色が濃い色になってしまうとサイト全体の印象が強くなってしまいます。
また、写真やイラスト、伝えたいポイントが目立ちにくくなる原因にもなりますので、ペールトーンや白を選ぶのがおすすめです。※ペールトーンとは明度が最も高く、淡く透明感のあるトーン。柔らかく上品な印象。
背景を白に設定し、他の色を入れた後にサイトの雰囲気が冷たいと感じてしまうケースがあります。
そんな時にはペールトーンで他のカラーを邪魔しない背景にすると良いでしょう。まとめ

幼稚園・保育園のホームページを作る際の配色についてお話させていただきました。
配色はセンスがないと難しいと思う方もいるかもしれませんが、決してそんなことはありません。
園のイメージに近いサイトを探したり、ツールやアプリの配色パレットを参考にして色を決めたりすることで、あなたの感覚だけに左右されない素敵なサイトを作ることが可能です。しかし、苦手なことに向き合うのは大変ですし、参考サイトを探すのも手間がかかります。
そのような時には、プロであるホームページ制作会社に相談してみるのもひとつの手段です。相談しながらより園のイメージに近い配色で理想のサイトを作ることができます。
また、ホームページ制作会社のサイトには実例が掲載されていることが多いので、想像だけでは思いつかなかったようなサイトを見つけることができるかもしれませんよ。