SEOにも影響!Core Web Vitals(コアウェブバイタル)とは?わかりやすく解説

運営しているWebサイトのSEOを徹底していきたいなら、特に注目すべきなのがCore Web Vitals(コアウェブバイタル)です。
今回は、Core Web Vitalsについて、3つの指標や導入時期を解説します。
Googleやユーザーに求められているコンテンツを把握し、サイト検索で上位表示を狙っていきましょう。記事の目次
「Web Vitals(ウェブ バイタル)」とは:サイトのユーザー体験向上の仕組み
まずは、Core Web VitalsのもととなるWeb Vitalsを理解しておきましょう。
Web Vitalsとは、Web上で優れたユーザー体験(ユーザーエクスペリエンス/UX)をしてもらうための基本的な取り組み・ガイダンスのことをいいます。
Googleにとって、「検索したり各サイトを訪れたりするユーザーへ、快適な体験と高品質な情報を提供すること」はとても重要です。
そのため、検索ランキングではより優れたユーザー体験を提供するサイトを上位に表示しています。「Core Web Vitals(コアウェブバイタル)」とは:コンテンツの質を評価するための3つの指標
では、具体的にどのようなサイトが「優れたサイト」といえるのでしょうか。
コンテンツの質の測定方法としてGoogleが共有しているのが、以下の7つの指標です。
- LCP(読み込みパフォーマンス)
- FID(インタラクティブ性・入力遅延)
- CLS(視覚的安定性)
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- 煩わしいインタースティシャルがない
特に重要視されている上位の3点をまとめて、「Core Web Vitals」と呼びます。
Core Web Vitalsは、時代・開発者・ユーザーとともに進化していきます。
サイト制作者がCore Web Vitals に集中することで、優れたサイトを効率的に育てていくことができるのです。それでは、Core Web Vitalsについて、ひとつずつどのような内容か確認していきましょう。
LCP(読み込みパフォーマンス)
LCP(Largest Contentful Paint)とは、サイトページの読み込み開始から、実際にユーザーの画面に最大テキストブロックまたは画像が表示されるまでの速度のこと。
例えば、<img> 要素や<video> 要素が考慮されます。
Googleが考える優れたLCPスコアとは、読み込み開始から2.5秒以内です。

(引用:Google Developers)
FID(インタラクティブ性・入力遅延)
FID(First Input Delay)とは、ユーザーがサイト内で操作(クリック・タップ・入力など)をしてから実際に処理されるまでの時間のこと。
例えば、ユーザーが文字を入力したときに動作がもたつかないかがチェックされます。Googleが考える優れたFIDスコアは、ユーザーが操作してから100ミリ秒以下です。

(引用:Google Developers)
CLS(視覚的安定性)
CLS(Cumulative Layout Shift)とは、ページのレイアウトが予期せぬ乱れが起こらないかどうか、視覚的な安定性を評価するもの。
例えば、サイト内の画像やサイドバーが読み込み初期から正しい位置に表示されるかがチェックされます。Googleが考える優れたCLSスコアは、0.1以下(低いほど良い評価)です。

(引用:Google Developers)
LCP、FID、CLSの調べ方・測定方法
運営中のサイトでCore Web Vitalsの3つの指標を確認したい場合は、以下の2つのツールを使用してみてください。
- Google Search Console
- PageSpeed Insights
Google Search Console (サーチコンソール)
もしGoogle Search Consoleをすでに導入しているのであれば、今すぐユーザービリティをチェックできます。
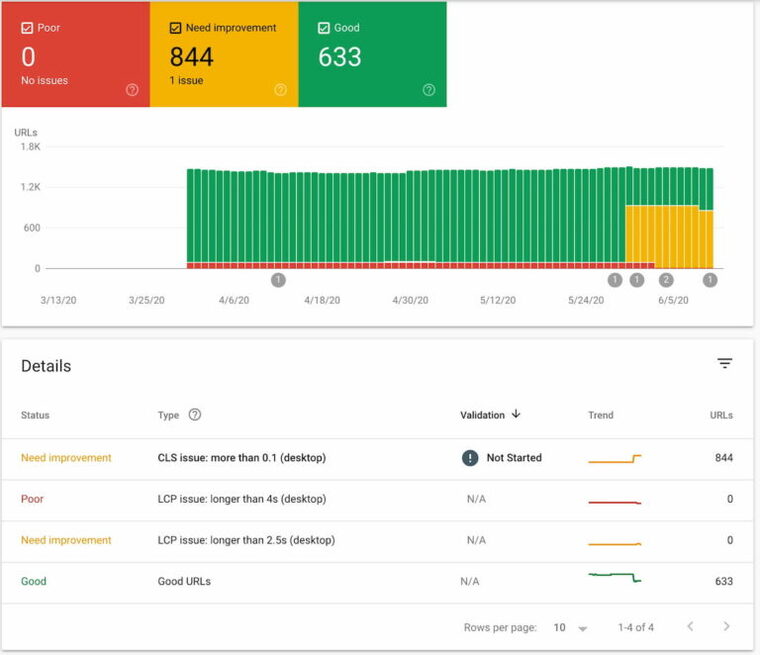
左枠から「エクスペリエンス」→「ウェブに関する主な指標」をクリックしてください。
LCP、FID、CLSに基づいたレポートが表示されます。
(引用:Core Web Vitals report Search Console checks site speed)
ただし、Search Consoleで利用できるデータがまだ不足している場合は、「データがありません」と表示されます。
※参照:Search Consoleヘルプ「ウェブに関する主な指標レポート」次に紹介する方法「PageSpeed Insights」も試してみてください。
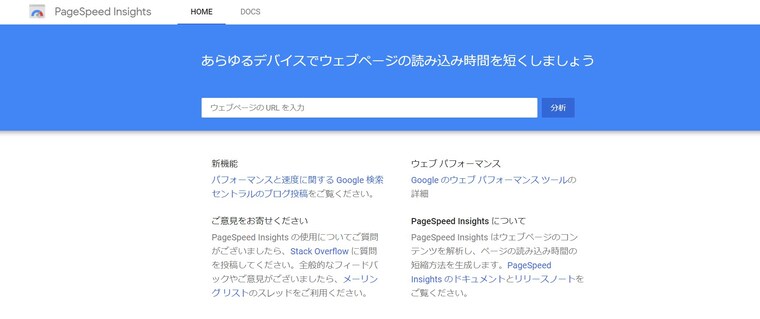
PageSpeed Insights(ページスピードインサイト)
3つの指標を測定して改善点も見つけたい方は、PageSpeed Insightsがおすすめです。
調べたいWebサイトのURLを入力するだけで、10秒程度でサイト表示速度の結果を表示できます。

(引用:PageSpeed Insights)
各スコアを一度に表示できるので、先述した優良スコアと照らし合わせながら、1番先に取り組むべき課題をあぶりだすことが可能です。
2021年6月からGoogleのランキング評価に反映予定
Googleは、以下のように発表しています。
2021 年 6 月中旬より、ランキング システムの一部としてページ エクスペリエンスの使用を開始します。ただし、ページ エクスペリエンスは、8 月末までランキング システムの一部として組み込まれ、完全に置き換えられるわけではありません。これは、調理中の料理にフレーバーを追加していくかのように考えることができます。すべてのフレーバーを一度に追加するのではなく、この期間にわたって徐々に追加していきます。
(引用:Google検索セントラルブログ「ページ エクスペリエンスの更新に対応するための期間、ツール、詳細情報」)
つまり、段階的ではあるものの、Core Web Vitals(LCP、FID、CLS)を含む指標が2021年6月からサイトの検索順位に反映されるということです。
サイト運営者は、迅速・柔軟な対応が求められています。まとめ:サイトコンテンツの質はこれからさらに重要視される
今回は、Core Web Vitalsの概要・測定方法などついて紹介してきました。
内容をまとめると以下の通りです。
- Core Web Vitalsは、Web Vitals(ユーザー体験向上への取り組み)のなかのひとつ。
- Core Web Vitalsの3つの指標は、LCP(読み込みパフォーマンス)、FID(インタラクティブ性・入力遅延)、CLS(視覚的安定性)。
- 3つの指標を確かめるには、Google Search ConsoleまたはPageSpeed Insightsがおすすめ。
- Googleが検索結果に反映するのは2021年6月を予定。
SEOの観点からだけでなく、ユーザーから「便利だ」「購入したい」「好感が持てる」と感じてもらうためには、サイトの本質的な改良が必要不可欠です。
サイトはこれからさらに質の高さが重要になります。
ぜひこの機会に、腰を据えてサイトの見直しを検討してみてください。※参照:Google Developers「Webバイタル」
※参照:Google検索セントラル「ページ エクスペリエンスの Google 検索結果への影響について」
SEO SEO対策






 受付時間 10:00~18:00
受付時間 10:00~18:00