介護施設のホームページを作るなら参考にしたい!東京のWebサイトデザイン15選

介護・福祉に関する施設やサービスのホームページを作るなら、まずはいろいろなサイトを見てイメージを広げてみましょう。
特に東京の介護施設はデザインに力を入れていることが多いので、アイデアを練る段階でチェックしておくことをおすすめします。今回は東京のWebサイトデザインを一覧にして紹介します。ぜひ参考にしてみてください。
記事の目次
- 1:社会福祉法人 東京老人ホーム
- 2:社会福祉法人愛郷会 介護老人福祉施設あじさい
- 3:社会福祉法人賛育会 東京清風園
- 4:社会福祉法人北野会 マイライフ徳丸
- 5:社会福祉法人 キングス・ガーデン東京
- 6:プラテシア芝浦アイランド
- 7:株式会社 チャーム・ケア・コーポレーション
- 8:老人保健施設グレイス
- 9:社会福祉法人 東京都福祉事業協会 赤羽北さくら荘
- 10:一般社団法人 東京都老人保健施設協会 老健とうきょう
- 11:株式会社アズパートナーズ アズハイム
- 12:社会福祉法人 東京蒼生会
- 13:社会福祉法人 緑樹会
- 14:社会福祉法人 福信会 麦久保園
- 15:介護老人保健施設 ハウスグリーンパーク
- まとめ:Webサイトデザインはユーザーの使いやすさを意識しよう
1:社会福祉法人 東京老人ホーム

(出典:社会福祉法人 東京老人ホーム)
社会福祉法人 東京老人ホームは、東京都西東京市に介護支援事業所などがあり、ショートステイやヘルプサービスをおこなっています。
トップ画像では、かわいらしいたんぽぽのキャラクターがお出迎え。「皆さまにとってたんぽぽのような存在でありたい」というコンセプトがひと目で伝わるデザインです。
複数の施設を構えていますが、トップメニューの「サービス紹介」で一覧確認することができます。初めてWebサイトを訪れた方でも、迷わず目的の情報にたどり着けるでしょう。2:社会福祉法人愛郷会 介護老人福祉施設あじさい

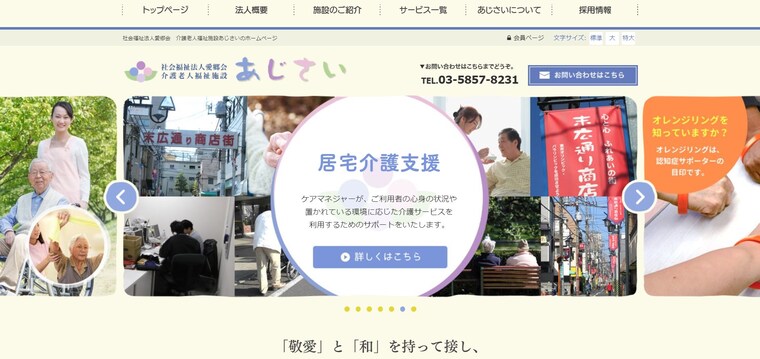
東京都江東区にある介護老人福祉施設あじさい。短期入所生活介護やデイサービスなどをおこなっています。
トップ画像はスライド式になっていて、ころころと展開していく様子は見ていて楽しい気分にさせてくれます。
施設に入りたい方だけでなく、どんな自立支援があるのか知りたい方でも活用できるサイト構造になっているのが特徴です。認知介護指導者のブログは、認知症の方のご家族にとっても参考になる情報が充実しています。3:社会福祉法人賛育会 東京清風園

(出典:社会福祉法人賛育会 東京清風園)
東京都墨田区にある東京清風園。
施設の大切にしている価値観をトップページに大きく表示することで、ユーザーに「次をもっと読みたい」と感じさせるデザインになっています。
ファーストビューのすぐ下は、施設やサービスの種類を選択できるバナー(画像式リンク)の表示。ページごとにオレンジ・ブルー・ブラウンなどのテーマカラーが定まっていて見やすいですね。4:社会福祉法人北野会 マイライフ徳丸

(出典:社会福祉法人北野会 マイライフ徳丸)
東京都板橋区にあるマイライフ徳丸。
動画式のトップページが印象的で、見る人の興味をひきつけます。ばらばらになりがちな動画素材は「きっと、長生きが楽しくなる」というキャッチフレーズで統一感を演出。笑顔でレクリエーションなどを楽しんでいる利用者の姿は、安心感を与えてくれます。
マイライフ徳丸のホームページは、東京都社会福祉協議会が主催の「東京の介護ってすばらしいグランプリ2018」HP部門で最優秀賞を受賞。シンプルな言葉やわかりやすいナビゲーションが評価ポイントとなったようです。5:社会福祉法人 キングス・ガーデン東京

(出典:社会福祉法人 キングス・ガーデン東京)
社会福祉法人 キングス・ガーデン東京は、中野区に1か所、練馬区に2か所施設を構えています。
「寄り添い つながり 共に歩む」という言葉をページ右上に表示することで、どのリンク先でもブランドメッセージを読める仕組みになっています。
3つのなかで特に大きい施設である「練馬キングス・ガーデン」については動画紹介も設置。画像だけではイメージしづらい施設の奥行きや雰囲気を知ることができます。6:プラテシア芝浦アイランド

(出典:プラテシア芝浦アイランド)
プラテシア芝浦アイランドは、東京都港区にある高齢者向け賃貸住宅。同じマンションの階下には介護つき有料老人ホームがあり、シニアライフに合わせて住み替えられるシステムです。
ターゲット層に合わせて、Webサイトをダークブラウンなどの落ちついたトーンで統一。高齢者の生活を前向きにとらえられる言葉が並んでいるのも魅力的です。近年多くの人の関心事でもある「新型コロナウイルス感染症への対応」をページ上部に設置し、安心感を高めています。7:株式会社 チャーム・ケア・コーポレーション

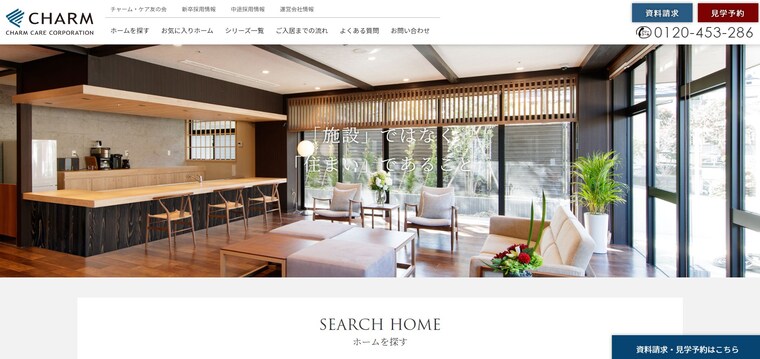
株式会社 チャーム・ケア・コーポレーションは大坂府大阪市と東京都渋谷区に本社を構えており、有料老人ホームを運営しています。
開放感のあるトップ画像の数々で、従来の老人ホームのイメージを払拭。ホスピタリティやライフバランスを全面に打ち出したデザインが特徴です。
下にスライドすると、すぐに関東・関西の老人ホームを検索できるフォームが掲載されています。「24時間看護」「駅近」「夫婦部屋」などのニーズごとに検索でき、ユーザーの要望に細やかに対応しています。8:老人保健施設グレイス

(出典:老人保健施設グレイス)
東京都杉並区にある老人保健施設グレイスは、医療ケアと生活サービスを提供する施設です。
青空をバックに施設外観の画像を載せ、爽やかさのあるデザインに仕上げています。
また、日々変動する空床情報が目に入りやすいため、問い合わせにつなげやすいです。
文字サイズは「標準」「大」から選択可能。高齢の方でも読みやすいWebサイトといえるでしょう。9:社会福祉法人 東京都福祉事業協会 赤羽北さくら荘

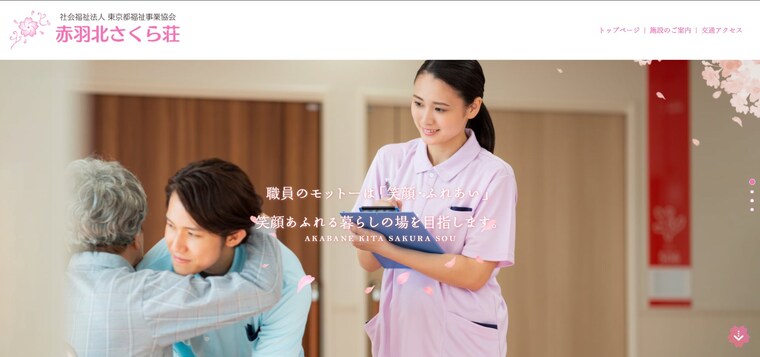
東京都北区にある赤羽北さくら荘。
トップ画像からは、スタッフの方のさわやかな表情や、ゆとりのある施設内観を見ることができます。
「さくら」のイメージ通りテーマカラーはピンクで統一。ピンクは優しさ・母性・安心感を与える効果もあり、介護や福祉にぴったりの配色といえます。
たっぷりの写真と大きめ文字表示がポイント。「ちょっと施設を見学してみようかな」と思わせるデザインになっています。10:一般社団法人 東京都老人保健施設協会 老健とうきょう

(出典:一般社団法人 東京都老人保健施設協会 老健とうきょう)
東京都新宿区にある東京都老人保健施設協会が、東京都老健ショートステイ機能活用促進事業の一環で立ち上げたWebサイトです。
必要なリンクを簡潔に並べたトップページは、必要な情報をすぐにクリックできるのが魅力。ページの表示速度が速いのでネット特有のわずらわしさも少ないです。
お問い合わせフォームがトップ右上にあるので、ユーザーがすぐに問い合わせできます。11:株式会社アズパートナーズ アズハイム

(出典:株式会社アズパートナーズ アズハイム)
アズハイムは、東京・神奈川・埼玉などの関東圏に老人ホームやデイサービスをもっています。
たくさんの施設や情報があると、ホームページ自体がわかりにくくなりがちです。しかし、アズハイムは「浦和エリア特集」や「横浜エリア特集」などを組んで検索のしやすさを重視しています。
トップメニューには「アズハイムが選ばれる理由」を載せて他社との差別化を意識。「ご入居までの流れ」も初心者にわかりやすいですね。12:社会福祉法人 東京蒼生会

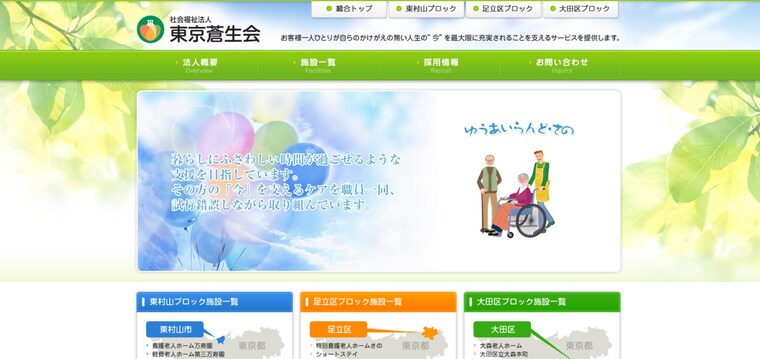
(出典:社会福祉法人 東京蒼生会)
社会福祉法人 東京蒼生会は東京都東村山市・足立区・大田区に複数の施設を構えています。
トップページは木の葉の写真からいきいきとした生命力を感じさせてくれますね。
ヘッダーには各ブロックのリンクを設置。ユーザーがページを迷わないように、地区ごとにカラー分けされているのも特徴的です。13:社会福祉法人 緑樹会

(出典:社会福祉法人 緑樹会)
社会福祉法人 緑樹会は東京都・神奈川県・徳島県などで老人ホームを運営しています。
トップページでは大胆に全面を使って施設外観をアピール。日中だけでなく、夜間の様子も確認できるのがポイントです。
メニューバーは右サイドに固定してあるので、下にスライドしても流れずに使用できます。14:社会福祉法人 福信会 麦久保園

(出典:社会福祉法人 福信会 麦久保園)
東京都あきる野市にある麦久保園。
麦をイメージさせるやさしいブラウンカラーでWebサイトがデザインされています。
利用者さんのバラエティーに富んだ表情が印象的。ただ明るく笑っている姿だけでなく、なにかに打ちこんで集中している姿、リラックスしてスタッフと会話している姿など、ナチュラルな瞬間を見ることができます。15:介護老人保健施設 ハウスグリーンパーク

(出典:介護老人保健施設 ハウスグリーンパーク)
東京都武蔵野市にある介護老人保健施設 ハウスグリーンパーク。
写真だけでなく文字やイラストで施設内を紹介し、情報の詳細度を高めています。サイドメニューからは、利用申込書やパンフレットを簡単にダウンロード可能。気になったらすぐにクリックできるので、成約につながりやすいサイトデザインといえます。まとめ:Webサイトデザインはユーザーの使いやすさを意識しよう
東京にある老人・介護施設のWebサイトをチェックしてきました。
気になるデザインはありましたか?
Webサイトはユーザーにとって使いやすい構成であることが大切です。
カラーイメージやサイト動線などを意識しながら、満足度の高いサイトを作成していきましょう。
Nursing Care 介護・福祉ホームページ






 受付時間 10:00~18:00
受付時間 10:00~18:00