-
Sketch実践編!こんなときどうする!?使用する上で困ったことを調べてみました。
前回は「Photoshopはもういらない!?比べて納得“はじめてのSketch”導入術!」をご紹介しましたがいかがでしたか? 導入したいと感じたなら、ぜひ実践編も読み進めて頂けたら幸いです。さて、今回は<実践編>としてSketchを使用する上で困った「こんなときどうする!?」といったことを調べてみました。
有料プランへバージョンアップしましょう

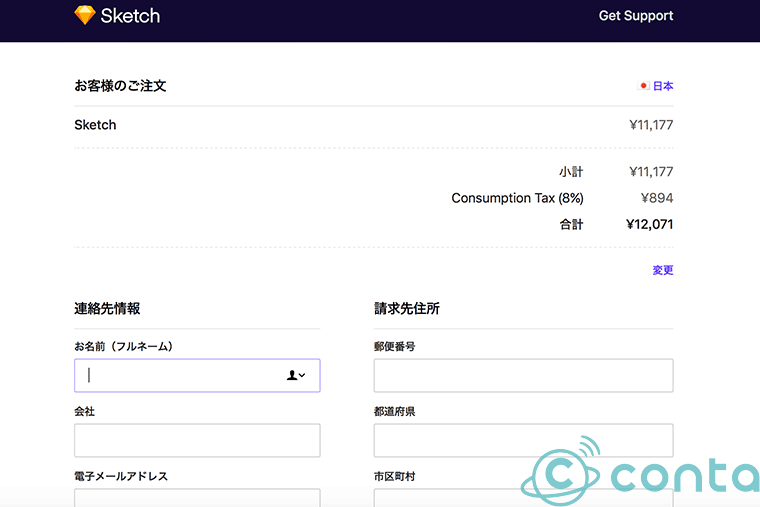
実践編をご覧になる方は、「これからもSketchを使ってみたい!」という方だと思いますので、まずは30日お試し無料版から有料版にしてみましょう。まず30日の無償期間を過ぎると警告が出てきます。有償版にアップグレードするボタンをクリックして必要事項を入力し、クレジットカード決済を行います。

¥12,071(税込/2017/05現在)を高いと見るか、安いと見るかですが、仕事で今後も使うことを前提とするなら買い切りなので、1度購入してしまえばずっと使うことが出来ます。メールで届くライセンスキーを入力すると設定完了です。では早速実践編に入りましょう。
こんな時どうする!?【初級編】
- ウェブサイトのデザインをする際のサイズを設定したい
- ルーラーで引いたガイドを消去したい
- 特定のオブジェクト/または全体を書き出したい
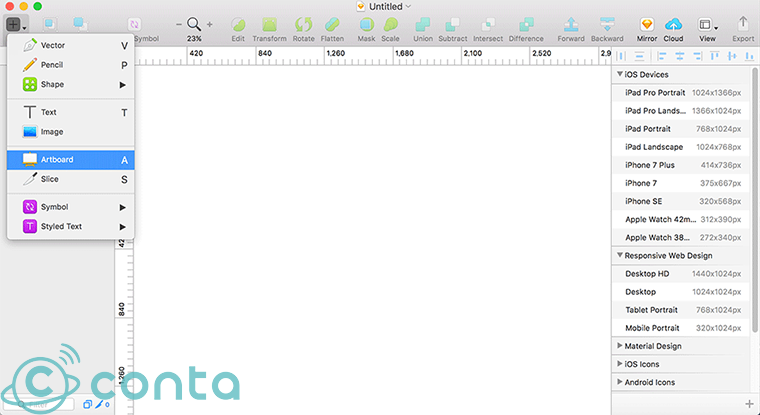
ウェブサイトのデザインをする際のサイズを設定したい

「Artboard」を選択すると、右側にiOS DeviceやResponsive Web Designなどすでに用意されているものから任意のサイズを選ぶことができます。iPhone SEや7などのモバイル画面のサイズやDesktopに最適なものをワンクリックで設定できます。
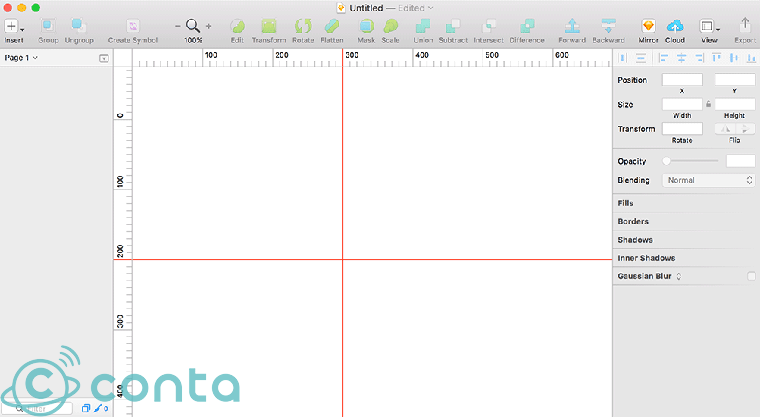
ルーラーで引いたガイドを消去したい

上部や左部にある定規の上にマウスを持っていくと、スライド式のルーラーでガイドを引くことができます。「ガイドを消去する項目が見当たらないけど、消すときはどうするの?」という場合は、定規の上にマウスを持っていき、消したいガイドをドラッグしながら定規の外側へスライドさせてください。”ポンッ”といったかわいいアニメーション付きで消えてくれます。
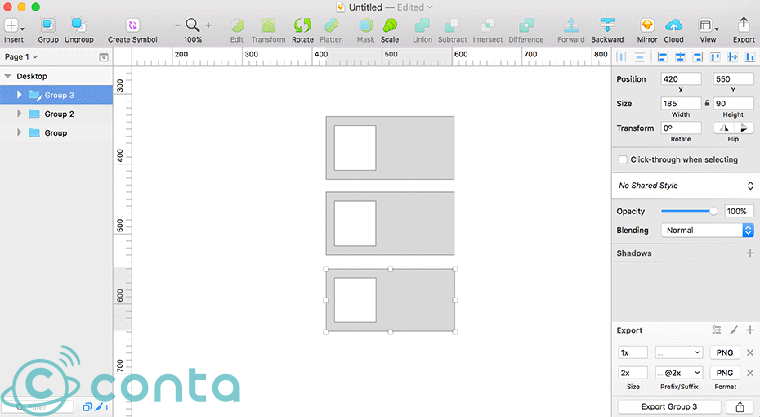
特定のオブジェクト/または全体を書き出したい

特定のオブジェクトを書き出したい場合は、任意のグループを選択して右下にある「Make Exportable」をクリックしてください。「+」を押すことで、複数のサイズを同時に書き出すことも可能です。最後に「Export」のボタンを押します。

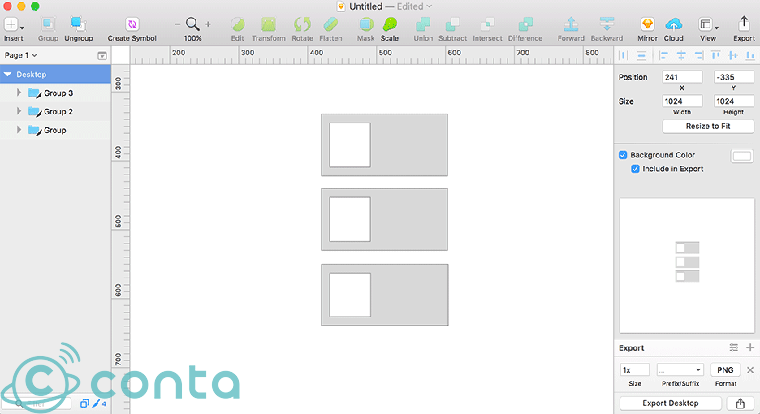
また、全体を書き出したい場合は、「Artbord」を選択した状態で同様に「Make Exportable」をクリックします。背景が透明になっていますので、「Background Color」の「Include in Export」にチェックを入れると、背景が白くなります。
こんな時どうする!?【中級編】

- 知ってると便利なショートカット集
- 文字詰め(カーニング)/ 行間の変更
- レイヤー機能がない!?=>グループ化
知ってると便利なショートカット集
シェイプの回転 comamand + ←(マウスポインタ) オブジェクト間の距離 Alt + ←(マウスポインタ) コピー Alt + ←(マウスポインタをドラッグ) テキスト入力 T フォント切り替え comamand + F fill(塗り)ON/OFF ←(マウスポインタ) + F Borders(枠線)ON/OFF ←(マウスポインタ) + B レイヤーを前面・後面に移動 Alt + comamand + ↑↓ レイヤーをロック Shift + comamand + L グループ化 comamand + G グループ解除 Shift + comamand + G 文字詰め(カーニング)/ 行間の変更

SketchはIllustratorやPhotoshopなどのAdobe製品と比べて文字に関する細かい設定等はやや弱いかな…という印象はあります。しかし、デザインをする上で必要な要素ではあります(特に日本語はどうしても文字と文字の間に隙間が出てしまうので)。
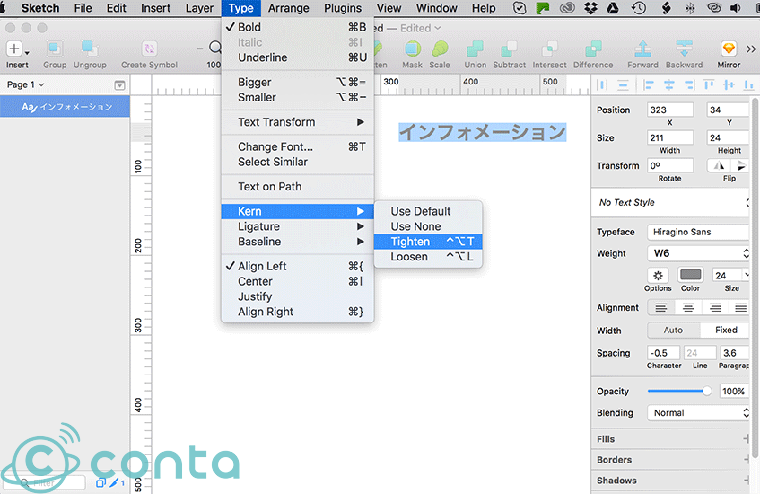
上部メニューバーから「Type」→「Kern」でカーニングの設定を行うことができます。- Use Default:デフォルト設定
- Use None:カーニングをクリア
- Tighten:タイトにする(詰める)
- Loosen:ルーズにする(広げる)
「インフォメーション」などのカタカナの場合は、もう少し細かく詰めたくなると思いますので、文字を選択した状態で、右側にある「Spacing」の「Character」の数値を変更してください。
行間を変更する場合は、同じく「Spacing」の「Line」の数値を変更してください。「Paragrap」では段落ごとの間隔が変更可能です。レイヤー機能がない!?=>グループ化

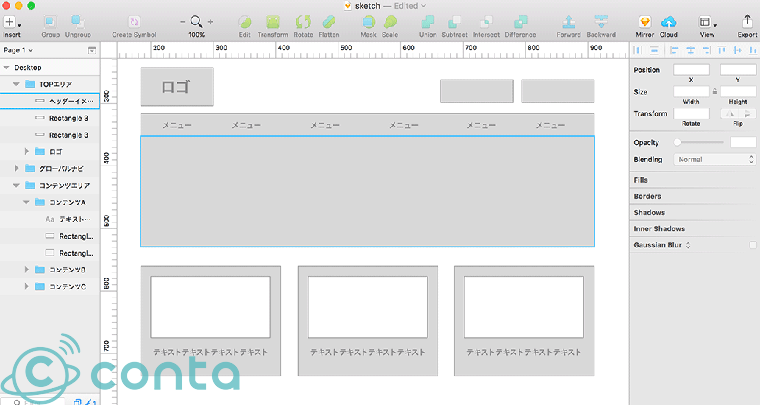
Sketchでデザインを開始していくと、左サイドのオブジェクトリストがすぐにごちゃごちゃになってきます。Adobe製品ですっかり慣れているレイヤー機能らしきものが見当たらないので、そのまま進めていると後で大変なことになります。Sketchの場合はレイヤー機能がないので、”細かくグループ化しまくる!”ことで解決できます。レイヤーと同じ発想で、要素ごとにグループ化してわかりやすく名前を付けておけば整理ができます。
まとめ
いかがでしたか? 実際にSketchを使ってみると「あれ?これどうすればいいんだっけ!?」といった疑問が色々と出てくると思います。そんなときに少しでもお役に立てる内容があれば幸いです。Sketchについては今後も情報をアップしていきたいと思います。それではぜひ実践編をトライしてみてください。