-
ロゴやWEBデザインのキーカラーとは?決め方や役立つサイトも紹介

ロゴやWebデザインのについて考える際、色使いについて悩んだことはないでしょうか。その場合、キーカラーを中心に決めていくとスムーズです。
この記事ではロゴやWebデザインの制作に必要なキーカラーの考え方について紹介していきます。決め方や役立つサイトにも触れていくので、これからデザイン制作を行いたい方は参考にしてみてください。
記事の目次
キーカラーとは

キーカラーとは、Webサイトにおいて重要な「鍵」の役割を持つ色のことです。キーカラーにはそれぞれ以下のように3つの色があります。
- メインカラー…一番印象が強く、主役となる色。
- アクセントカラー…少ない使用量でありながら、ユーザーを惹きつける色。
- ベースカラー…最も大きな面積を占め、背景や余白に用いられる色
キーカラーの決め方

キーカラーを決める際は、「Webサイトでターゲットにどんな印象を与えたいか?」を中心に考えましょう。色はそれぞれ与える印象が異なるため、Webデザインを制作する際のヒントになります。
なお、キーカラーは下記の配色が最も美しいと感じられる黄金比だと言われています。
ベースカラー:メインカラー:アクセントカラー=70:25:5
色が与える印象

ここからは、色が与える印象について解説していきます。今回は「暖色」「寒色」「中性色」「無彩色」の4つの種類からそれぞれ紹介します。
暖色
暖色とは暖かみのある色のことで、「赤」「ピンク」「黄色」などの色が含まれています。
赤

出典:東映 リクルートサイト
赤は情熱的でエネルギッシュな印象を与えます。活発な色なので、ポジティブな印象も与えられるでしょう。
こちらのサイトは、赤をメインカラーにしたデザインとなっています。
- メインカラー:赤
- アクセントカラー:黒
- ベースカラー:グレー
テキストを赤字にして大胆にすることで、力強さを持たせることができています。
ピンク

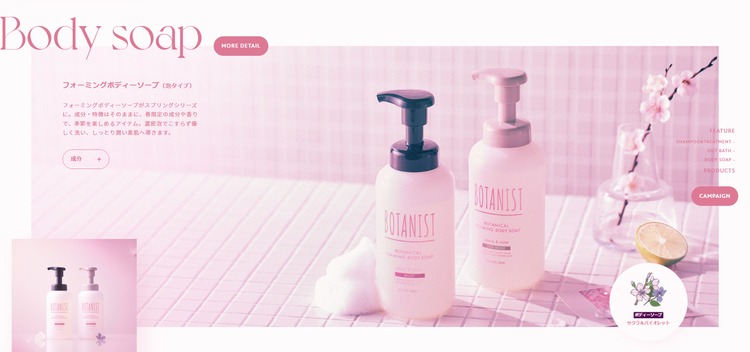
出典:BOTANIST
ピンクは幸福感や柔らかさを表現できる色です。女性らしさも感じられるため、コスメや女性向けファッションのデザインに使用されることもあります。
こちらのサイトはピンクをメインカラーにデザインされています。
- メインカラー:ピンク
- アクセントカラー:紫
- ベースカラー:白
テキストに合わせて画像の色合いもピンクに寄せることで、統一感が生まれ、優しい印象を与えています。
黄色

黄色は明るさや活発さをイメージさせる色です。色のなかでも特に明るい印象を与えるので、使い方によっては刺激が強すぎる場合もあり、注意が必要です。
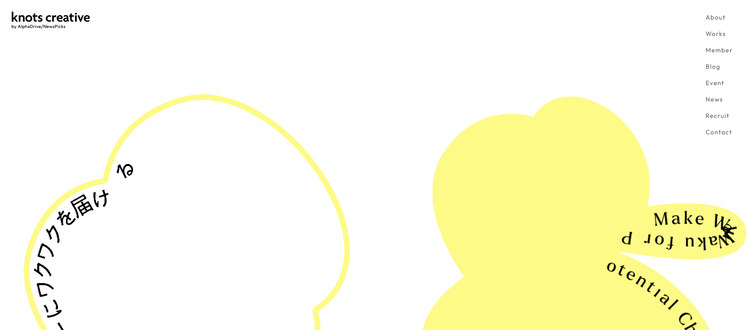
こちらのサイトは黄色をメインカラーにしたデザインになっています。
- メインカラー:黄色
- アクセントカラー:黒
- ベースカラー:白
余白を持たせ、落ち着きのある黄色を用いることでさっぱりとしたデザインに仕上がっています。
寒色
寒色とは寒い印象を与える色のことで、「青」「紺」などの色が含まれます。
青

出典:株式会社テレシー
青は冷静さや誠実さを表す色です。また清潔感を示す色でもあり、企業のデザインに使用されることも多いです。
こちらは青をメインカラーにしたサイトであり、以下のような配色でデザインされています。
- メインカラー:青
- アクセントカラー:黒
- ベースカラー:グレー
青だけでなく水色など同系色を用いることにより、眺めていて飽きないデザインになっています。こうした工夫により、クールかつ楽しい印象を感じられるでしょう。
紺

出典:45rpm studio
紺やネイビーは上品で洗練されたイメージを与える色です。そのため、誠実さや知的さを表現したいときに適しています。
こちらのトップページは、紺をメインカラーにしたサイトデザインとなっています。
- メインカラー:紺
- アクセントカラー:黒
- ベースカラー:白
紺の面積を大きくとり、誠実な印象が感じられるでしょう。「着心地のいい服を作りたい」といったメッセージが直感的に伝わってくるサイトです。
中性色
中性色とは暖色にも寒色にも属さない色のことで、「黄緑」「緑」「紫」などの色が含まれています。
黄緑

出典:boco to deco
黄緑は自然や健康などのイメージを連想させる色です。安定感や中立感のある色なので、バランスがいいのも特徴です。
こちらのサイトは黄緑をメインカラーにしたサイトです。
- メインカラー:黄緑
- アクセントカラー:茶色
- ベースカラー:白
健康的なイメージを与えるサイトであるため、黄緑を使用した効果を充分に発揮できていると言えるでしょう。
緑

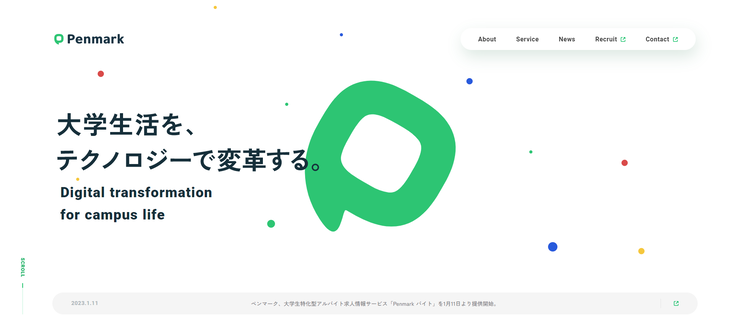
出典:株式会社ペンマーク
緑は平和や再生を連想させる色です。また緑には目の疲れを癒す効果があると言われており、リラックス感を演出することもできます。
こちらのサイトは、緑をメインカラーにデザインされています。
- メインカラー:緑
- アクセントカラー:紺
- ベースカラー:白
緑をメインカラーに使用することで、落ち着いた印象を与えられています。
紫

出典:ソウゾウするやさしい展
紫は上品さや高貴さをイメージを与える色です。また、場合によっては謎めいた印象や神秘的な印象を与えることもあります。
こちらのサイトは紫をメインカラーとしています。
- メインカラー:紫
- アクセントカラー:黄色
- ベースカラー:白
このサイトは想像することをテーマにしています。紫の謎めいたイメージが、ユーザーに想像を掻き立る役割を果たしています。
無彩色
無彩色とは有彩色の対義語で、色味のない色のことを示します。たとえば「白」「黒」「グレー」などが無彩色にあたります。
白

出典:今日の日本酒
白は清潔感や純粋さなどのイメージを与える色です。Webデザインにおいてはベースカラーとして用いられることが多いです。
そんな中、こちらは白をメインカラーにしたデザインとなっています。
- メインカラー:白
- アクセントカラー:黒
- ベースカラー:オフホワイト
オフホワイトをベースカラーにすることで、メインカラーとして扱いにくい白を際立たせることができています。清潔感があり、テキストが際立つデザインです。
黒

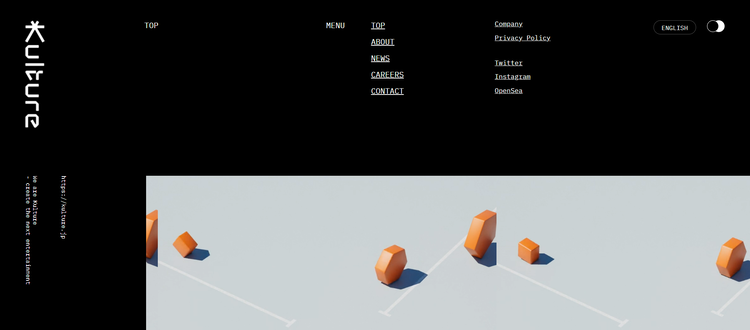
出典:Kulture Inc.
黒は威厳を示す色で、高級感や重厚感を表現することができます。一般的に黒はテキストとして用いられるため、Webデザインにおいてはメインカラーとして扱うことは難しい側面があります。
こちらのサイトはベースカラーに黒を用いることで、黒の印象を強く与えています。
- メインカラー:白
- アクセントカラー:緑
- ベースカラー:黒
黒の面積が最も多く、最先端であるイメージや緊張感を与えるデザインです。
グレー

出典:ペーパーショップサクマ
グレーは奥ゆかしさをイメージさせるデザインです。ただ曖昧な色でもあるため、使い方によっては不安感を与えてしまうため注意が必要です。
こちらはグレーをメインカラーとして使っているデザインです。
- メインカラー:グレー
- アクセントカラー:黒
- ベースカラー:白
グレーをメインカラーにすることで、背景の白が際立っています。紙のイメージが強い白を連想させ、印象に残りやすいです。
キーカラーを決めるのに役立つサイト3選
ここまで色が持つ印象について紹介しました。とはいえ、何を基準にキーカラーを決めればいいのか分からない方もいるかもしれません。
そこで、ここからはキーカラーを決めるのに役立つサイトを3選ご紹介していきます。
Color Hunt

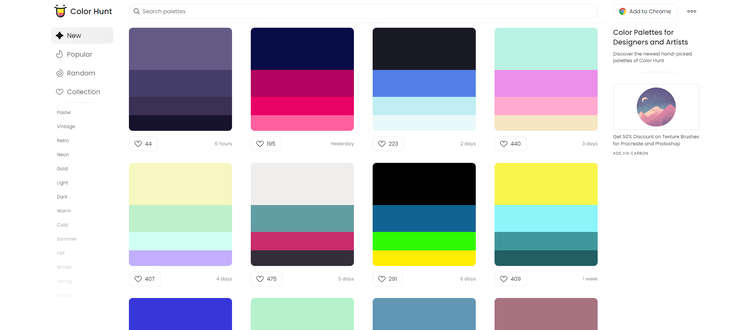
出典:Color Hunt
Color Huntは配色の参考になるWebサイトです。カテゴリー別に配色が掲載されているので、デザインのイメージを掴みやすくなります。
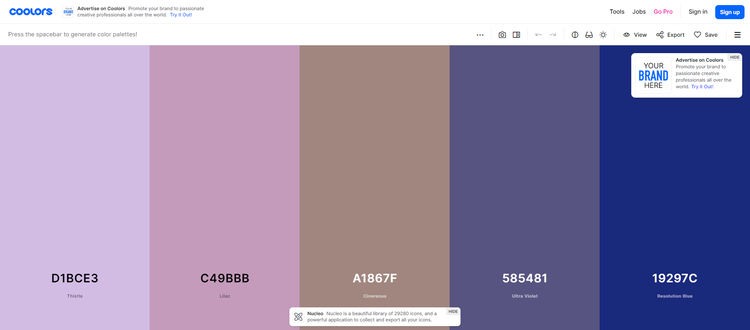
Coolors

出典:Coolors
Coolorsは配色のシミュレートができるWebサイトです。好きな色を自由に組み合わせられるため、複数の色で迷ったときに役立つでしょう。
NIPPON COLORS

NIPPON COLORSは日本の伝統色に特化したWebサイトです。和のイメージを持たせたい場合はこのサイトから色を選ぶといいでしょう。
ロゴやWEBデザインにキーカラーを活用しよう
今回はロゴやWEBデザインに役立つキーカラーについて紹介しました。色が持つイメージについて理解することで、ターゲットへアプローチしやすくいWebサイトになります。これからキーカラーを考える方は、ぜひこの記事でご紹介したサイトを活用してみてください。

