-
【事例あり】美容室ホームページの制作ポイントとは?掲載コンテンツについても解説!
最近では集客を行うためにホームページを開設する美容院が増えてきました。とはいえ、ホームページを制作したことがないと、どんなコンテンツを作成すればいいか分からないですよね。
そこでこの記事では、美容室ホームページの制作ポイントについて紹介していきます。また、掲載するコンテンツについても解説していきます。初めてホームページを作成する方は、ぜひ参考にしてみてください。
記事の目次
美容室ホームページの制作ポイント

美容室のホームページを制作する際は、以下のようなポイントがあります。
- カメラマンに依頼して内装の雰囲気をアピールする
- スタッフの個性や親しみやすさを伝える
- スマホ対応にする
- 予約サイトと連携させる
- SNSでビフォーアフター動画を掲載する
これらのポイントを意識することで、ユーザーに見てもらえるホームページになります。ここからは、それぞれのポイントについて解説していきます。
カメラマンに依頼して内装の雰囲気をアピールする

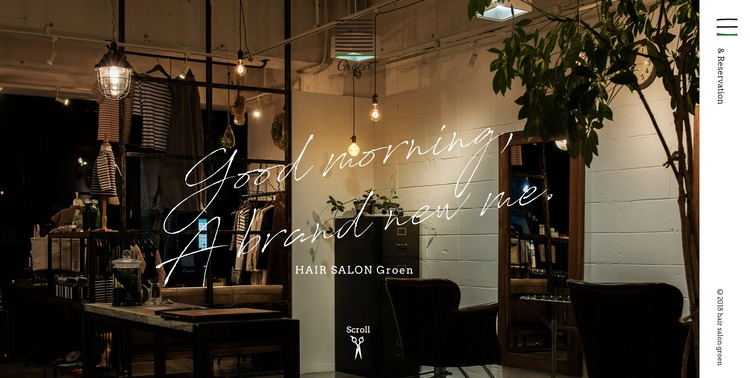
ホームページに掲載する写真は、プロのカメラマンに撮影してもらいましょう。内装の写真は美容院のイメージを決める重要な役割があります。そのため、美しい写真を使用することで、イメージアップにも繋がるでしょう。
例えばHair Salon GROENでは、上記のように内装の写真を用いてトップページを作成しています。フォントにもこだわることで、おしゃれな雰囲気を演出できています。
スタッフの個性や親しみやすさを伝える

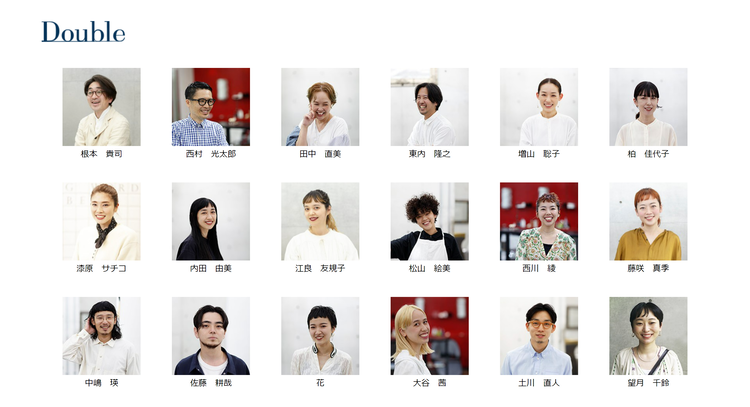
出典:Double
ホームページではスタッフの写真を掲載し、個性や親しみやすさも伝えましょう。初めて訪れる場合や、美容師を指名したい場合、写真があると決めやすいです。
例えばDoubleでは、美容師の顔写真と名前が一覧で掲載されています。美容師の表情や髪型、服装などが分かるので、自分の理想のスタイルに合っているかどうか判断しやすいです。
スマホ対応にする

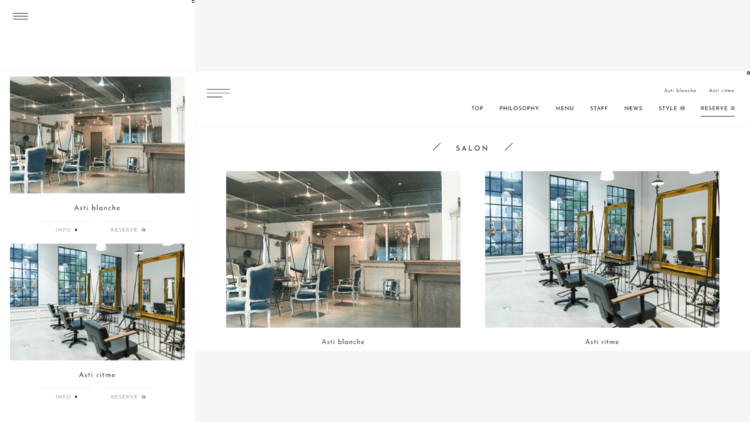
出典:Asti
美容室のホームページではスマホ対応にすることも大切です。最近ではパソコンではなく、スマホで予約するユーザーが増えてきています。スマホでも読みやすいデザインになっていると、離脱を防ぎ、予約してもらえるようになります。
Astiでは上記のようにスマホ対応が行われています。PC表示で横並びになっているのを縦に並べることで、スマホでも大きく表示されるようになります。
制作会社に依頼する場合はスマホ対応にしてほしいことを伝えましょう。CMSで自作する場合は、スマホ対応になっているテーマを選んで下さい。
予約サイトと連携させる

出典:MILLOR
ホームページでは予約サイトと連携させることが大切です。ユーザーはインターネットで美容室を探すので、そのまま予約できるように誘導すると予約率も高まります。
例えばMILLORという美容室では、トップページにホットペッパービューティーへ飛ばすボタンを掲載しています。気になったユーザーを逃さず誘導できるので優れたデザインとなっています。
予約サイトと連携させる際のポイントは、ボタン追従することをおすすめします。ボタン追従にすることで、スクロールしてもボタンが表示されるのでユーザーにとって操作しやすくなります。
SNSでビフォーアフター動画を掲載する

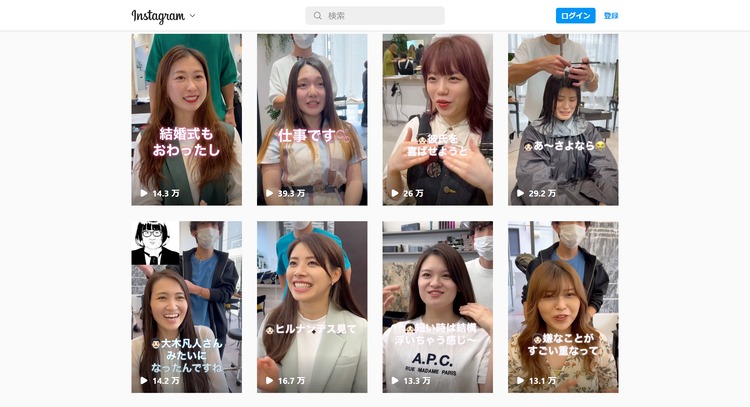
ホームページだけでなく、SNSでビフォーアフター動画を掲載するのも効果的です。どんな施術が行われているのか、理想のスタイルにしてもらえるかなどといった判断材料になるので、ユーザーを後押しできます。
例えば、美容師の一星さんは、上記のようなショート動画をInstagramに掲載しています。ビフォーアフターやお客さんの反応がわかるので高家庭です。
SNSを利用する際のポイントは、更新を行うことです。更新が途絶えてしまうと今でも予約を受け付けているのか、ユーザーが不安になってしまう可能性があります。
美容室ホームページで掲載すべきコンテンツ

美容室のホームページでは、以下のようなコンテンツを掲載しましょう。
- 美容室の得意分野
- スタッフの個人SNSリンク
- クーポンやキャンペーン情報
- 求人情報
ここからは、それぞれのコンテンツについて解説していきます。
美容室の得意分野

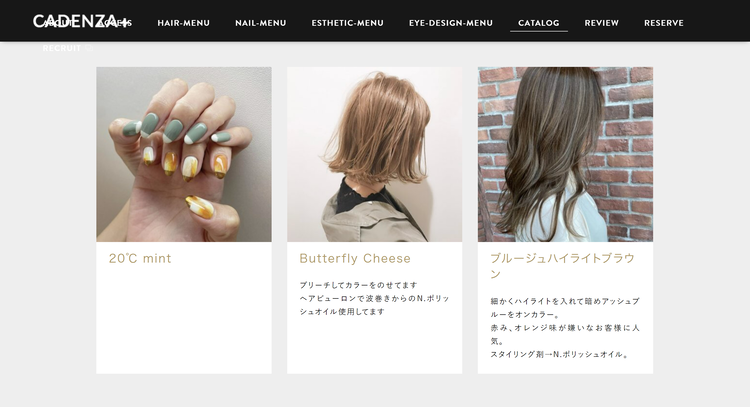
出典:CADENZA+
ホームページでは、得意分野をピックアップしてアピールしていきましょう。カタログとして掲載することで、ユーザーが選びやすくなります。また得意な施術ができるので、満足度も高まります。
CADENZA+では写真とメニュー、テキストを組み合わせて掲載しています。視覚的にも分かりやすので、おすすめの方法です。
スタッフの個人SNSリンク

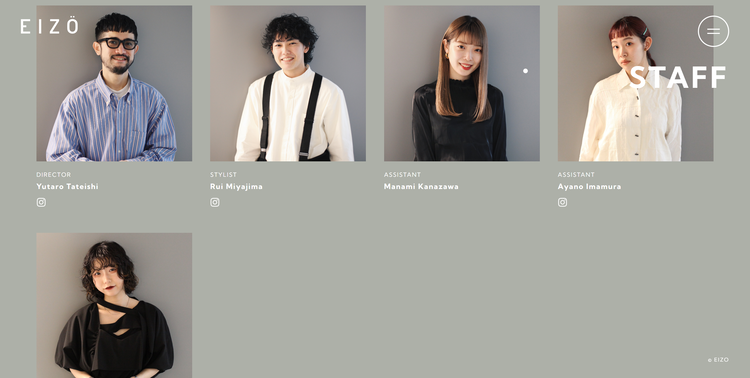
出典:EIZO
ホームページにスタッフ個人のSNSリンクを掲載すると、美容室のイメージがよりクリアになります。場合によってはファンになってもらえるかもしれません。
例えばEIZOでは、スタッフ紹介としてInstagramのリンクも掲載しています。Instagramの投稿からセットしてほしい髪型をオーダーできるので、ユーザーにとっても便利です。
クーポンやキャンペーン情報

出典:美容室あっぷる
クーポンやキャンペーン情報があれば、ホームページに掲載しましょう。ユーザーはお得な情報には敏感なので、使ってみたいと思ってくれます。
例えば美容室あっぷるでは、上記のようにウェブクーポンを掲載しています。値引額が分かりやすく、使いたいと思わせる工夫が見られます。
求人情報

出典:パストーングループ
ホームページに求人情報を掲載すると、採用活動が円滑になります。ホームページを通して美容室やスタッフの雰囲気が掴めるので、応募してくれる求職者が増えるでしょう。
パストーングループでは上記のように求人情報を掲載しています。ホームページのデザインを踏襲しているため、違和感のないコンテンツとなっています。
美容室ホームページの参考事例
最後に、ホームページ制作の参考になる事例を5つ紹介します。それぞれ特徴があるので、ぜひ理想のホームページを見つけてみてください。
ひびきの 美容室 Roar

ひびきの 美容室 Roarは、福岡県北九州市にある美容室です。ホームページの特徴は、必要なページのみで構成されていることです。トップページに動きはつけられていますが、構造はとてもシンプルです。
簡単なホームページでも、ユーザーに情報を伝えることは可能です。そのため、予算が限られている場合におすすめです。
LARRY

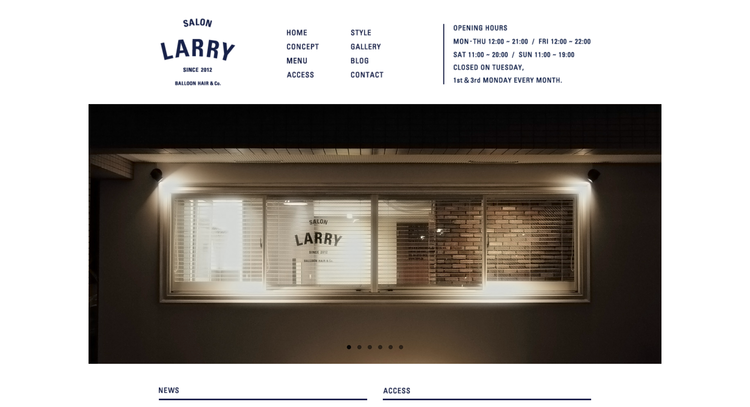
出典:LARRY
LARRYは東京都渋谷区にある美容室です。
ホームページの特徴は、写真が引き立つようにサイトのデザイン自体がシンプルになっていることです。店内を写したおしゃれな写真が目立つので、ユーザーを惹きつけることができています。
ALIVE

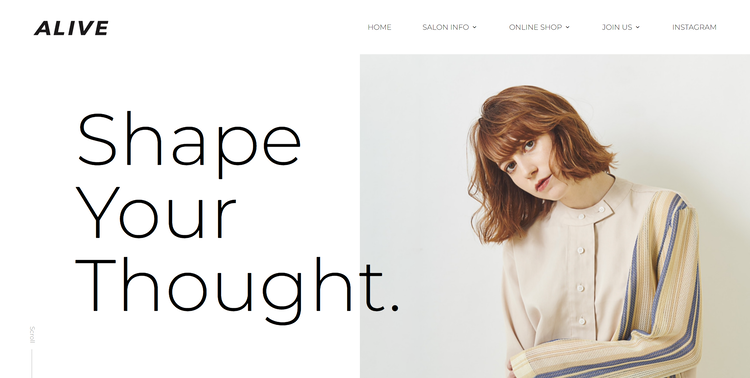
出典:ALIVE
ALIVEは原宿や吉祥寺に店舗を持つ美容室です。
サイトの特徴は、Amazonや楽天市場などECサイトへの誘導がスムーズであること。スクロールするとオリジナル商品を紹介するコンテンツが表示されています。
ホームページの外観や美容室の雰囲気を邪魔することなく訴求できている事例です。
ORIGAMI

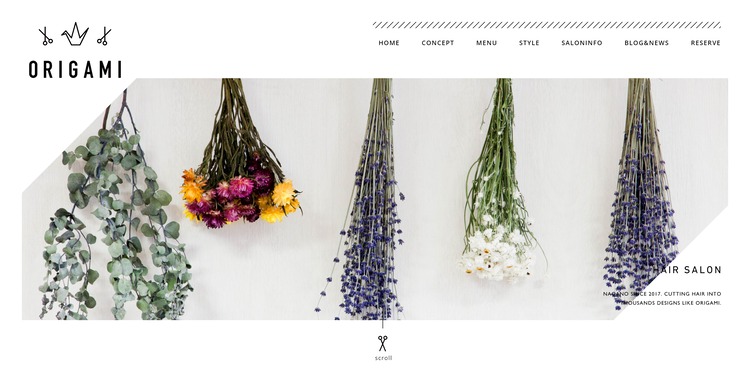
出典:ORIGAMI
ORIGAMIは長野県長野市にある美容室です。「何千何万と形を変える折り紙のように、紙にいくつものデザインを」というコンセプトのもと運営しています。
サイトの特徴は、店名やコンセプトを反映したデザインにしていることです。こうした工夫により、店名やイメージが印象的になり、名前を覚えてもらいやすくなります。
ラムネ

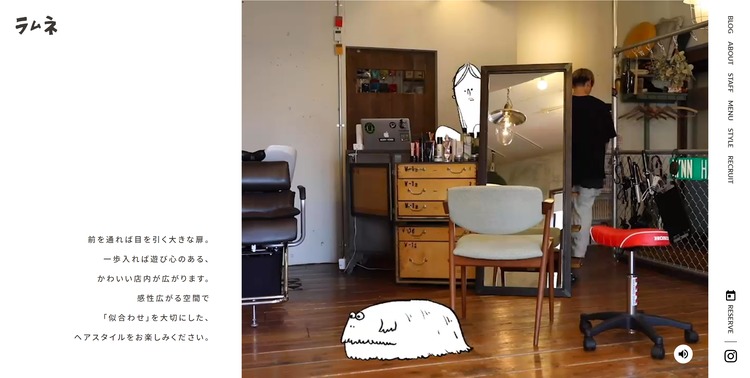
出典:ラムネ
ラムネは京都市上京区にある美容室です。店内にはかわいらしい小物が置かれていて、遊び心のある美容室となっています。
ホームページの特徴は、内装の映像にアニメーションを加えて遊び心を演出していることです。お店のコンセプトや雰囲気が伝わり、ユーザーに興味を持ってもらうきっかけにもなっています。
まとめ
この記事では美容室のホームページ制作ポイントについて解説していきました。ホームページでは美容室やスタッフのイメージを積極的に伝えることが大切です。また予約サイトと連携させることで、ユーザーが離脱することなく予約してもらえるようになります。
これからホームページを制作する方は、ぜひ今回ご紹介したポイントを参考にしてみてください。

