-
お洒落な美容室・サロンのホームページを作るなら参考にしたい!webサイトデザイン15選!
美容室・サロンのホームページは、お洒落なデザインに仕上げたいですよね。とはいえ、どんなデザインにすればいいのか迷っている方も多いのではないでしょうか。
この記事では、サイト制作の参考になる美容室・サロンのサイトを紹介していきます。また、お洒落なWebサイトを制作するためのポイントも紹介しています。サイト制作を検討している方は、ぜひ参考にしてください。
記事の目次
お洒落なWebサイトに仕上げるデザインのポイント

ホームページをお洒落なデザインに仕上げるポイントは、以下のように3つあります。
- 基本色は2つに抑える
- 画像のテイストを統一する
- トップページは情報を絞る
まず色を使う際は、基本色を2つに抑えましょう。メインカラーとアクセントカラーを決めることで、メリハリのあるデザインに仕上がります。
さらに画像を使用する際は、テイストを統一することも重要です。印象が異なる画像が複数あると、安っぽいデザインになってしまいます。
そしてトップページに掲載する情報を絞りましょう。テキストが多いと、ユーザーはどこを見ていいのかわからなくなってしまいます。
お洒落な美容室・サロンのホームページで参考になるWebサイトデザイン15選

ここからは、サイト制作の参考になる美容室・サロンのサイトを紹介していきます。
1.HAIR SALON SKNOW

HAIR SALON SKNOWは、北海道札幌市にある美容室です。HAIR SALON SKNOWのホームページの特徴は、テキストを極力抑えていることです。トップページは画像が切り替わるアニメーションとなっています。お洒落な画像を使用することで、美容室の雰囲気が伝わってきますよ。このように、言葉では伝えられないイメージを伝えたいときは、テキストの使用を抑えると効果的です。
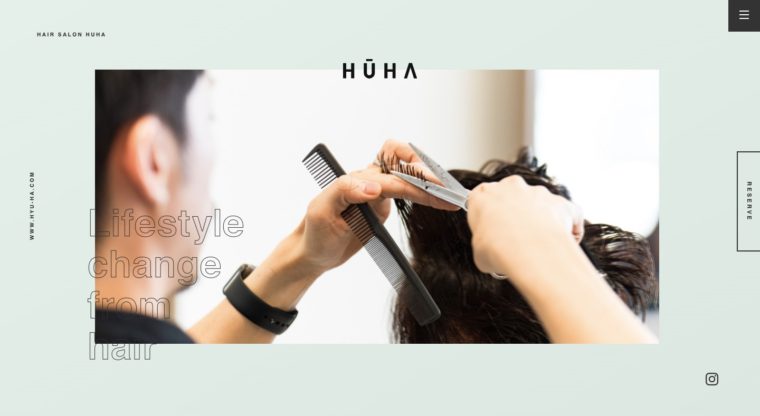
2.HUHA

出典:美容室 HUHA
HUHAは、岐阜県本巣郡北方町にある美容室です。HUHAのホームページの特徴は、余白を大きく取っていることです。余白を大きく取ることで、雑誌の1ページらしい特徴的なデザインになります。さらにロゴやテキストの配置にもこだわっているので、お洒落な印象に仕上がります。
3.MILLOR

出典:MILLOR
MILLORは神奈川県川崎市にある美容室です。MILLORのホームページの特徴は、ロゴを使ってお洒落なアニメーションを使用していることです。ロゴが展開されると、美容師が使用するハサミが現れます。一目で美容室のホームページだとわかり、印象に残るデザインとなっています。
4.Hair Salon Groen

Hair Salon Groenは、札幌市中央区にある美容室です。Hair Salon Groenのホームページの特徴は、美容室の様子を伝えていることです。内観の様子に加えて施術中の様子も表すことで、ユーザーに安心感を与えます。さらにフォントにもこだわっているので、お洒落な雰囲気が伝わってきます。
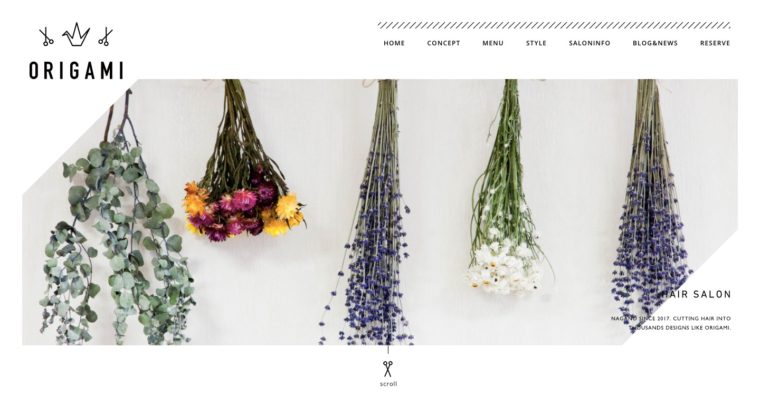
5.ORIGAMI

出典:ORIGAMI
ORIGAMIは、長野県長野市にある美容室です。ORIGAMIのホームページの特徴は、折り紙のイメージをアニメーションやアイコンに取り込んでいることです。ホームページを開くと、折り紙を折りたたんだようなアニメーションが表示されます。さらにメニューに使用しているアイコンも、折り紙をテーマにしています。このように、店名をモチーフにしてデザインに落とし込むと、印象付けやすくなります。
6.本と美容室

出典:本と美容室
本と美容室は、神奈川県三浦市にある美容室です。ホームページの特徴は、美容室のテーマをお洒落なイラストで表現していることです。こちらは本屋と美容室を兼ね備えたお店で、他の美容室にはない取り組みを行っています。そこで美容室と本のイラストを組み合わせることで、個性を表現しているのです。
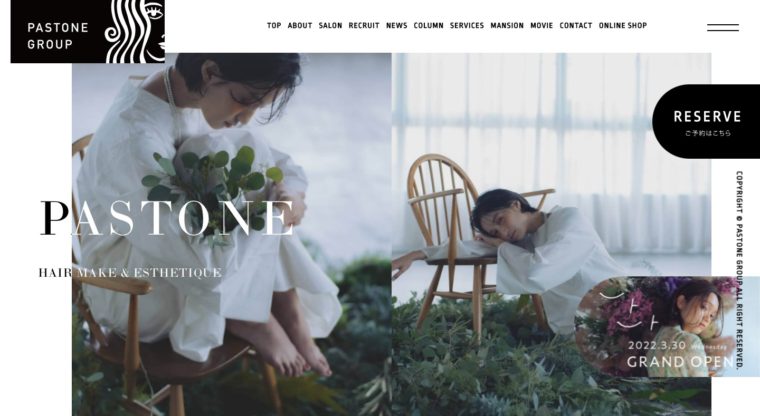
7.PASTONE GROUP

PASTONE GROUPは、岐阜県羽島市を中心に展開している美容室です。PASTONE GROUPのホームページの特徴は、お洒落な画像を主役にしていることです。自然と共存するような映像から、優しいイメージが伝わってきます。そしてメニューはモノトーンで統一しているので、画像のイメージを邪魔することなく役割を果たしています。
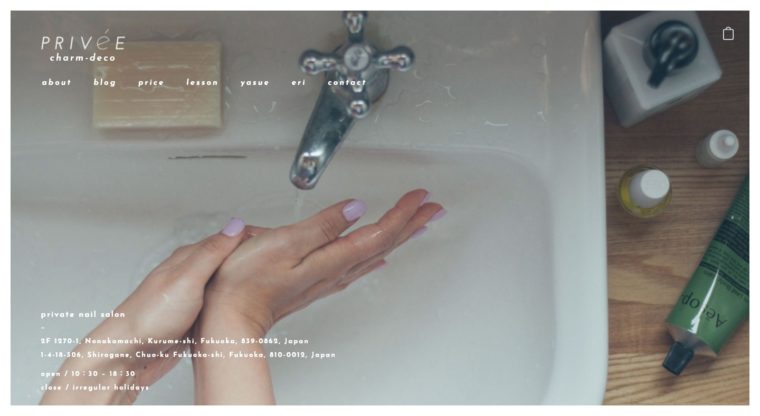
8.PRIVéE

出典:PRIVéE
PRIVéEは、福岡県福岡市にあるネイルサロンです。PRIVéEのホームページの特徴は、生活の何気ないワンシーンを切り取って映像にしている点です。トップページの映像からは、ネイルをして明るい気分になることが伝わってきます。このように、サロンを利用した後のイメージを伝えることも効果的です。
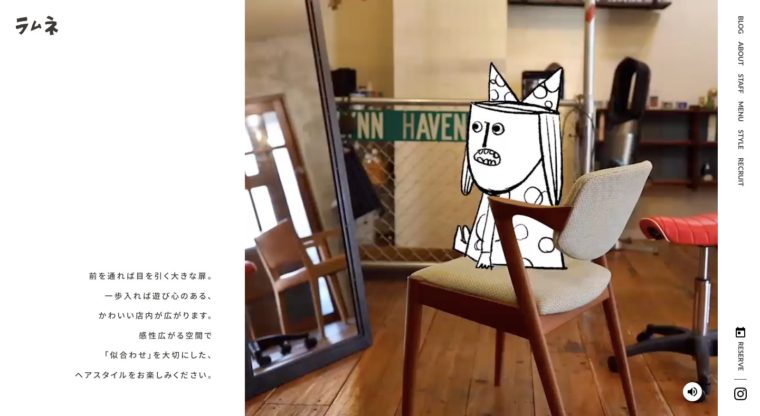
9.ラムネ

出典:ラムネ
ラムネは京都府京都市にある美容室です。ラムネのホームページの特徴は、美容室のテーマをイラストやテキストで表現していることです。テキストからは、遊び心を大切にしている美容室であることが伝わってきます。さらにトップの動画には美容室の様子が流れているのですが、アニメーションが加わることで、他の美容室にはない雰囲気が伝わってきます。
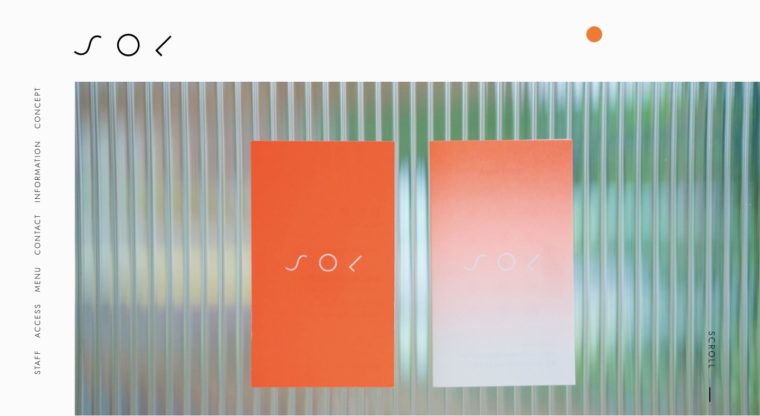
10.sol

出典:sol
solは和歌山県田辺市にある美容室です。solのホームページの特徴は、アートのようなデザインに仕上がっていることです。特徴的なロゴを目立たせて、メニューはサイドに寄せることで、スタイリッシュなデザインに仕上がっています。さらにメニューを縦に記載している点も、他の美容室との違いを感じられます。
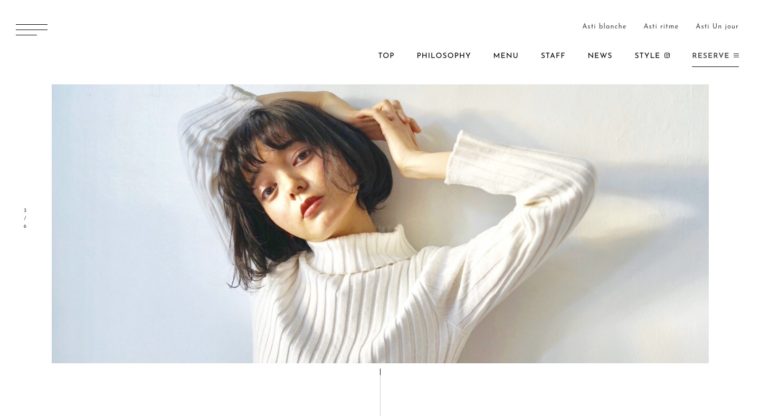
11.Asti

出典:Asti
Astiは神奈川県横浜市を中心に展開する美容室です。Astiのホームページの特徴は、中央の画像を主役にして、メニューは控えめなデザインに仕上がっていることです。モノトーンに統一して細いフォントを使用することで、画像の邪魔になりません。このように、画像にインパクトを与えたい場合に効果的です。
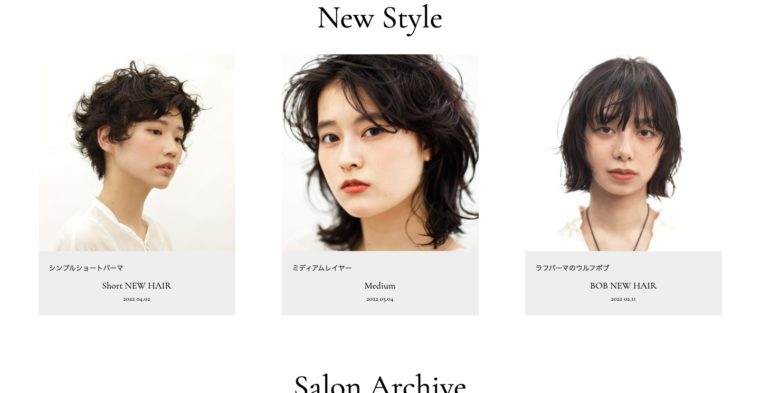
12.Double

出典:Double
Doubleは東京都渋谷区にある美容室です。Doubleのホームページの特徴は、トップページにヘアスタイルのメニューを設置していることです。これはまだどんな髪型にしようか決まっていないユーザーの参考になるため、機能性が高いと言えるでしょう。お気に入りのヘアスタイルが決まれば、美容室を利用しようと考えてくれるため、集客に効果的です。
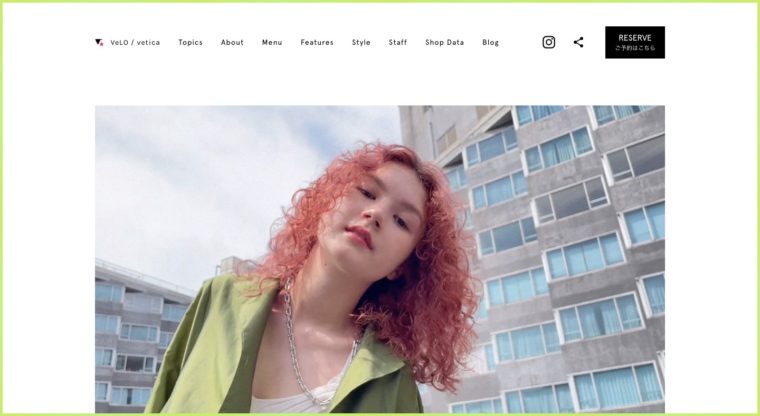
13.VeLO & vetica Hair Salon

VeLO & vetica Hair Salonは東京都渋谷区にある美容室です。VeLO & vetica Hair Salonのホームページの特徴は、カラーを2色に抑えていることです。ホームページには緑色を使用し、テキストは黒を使用しています。色使いを抑えているので、中央にある動画を引き立てています。
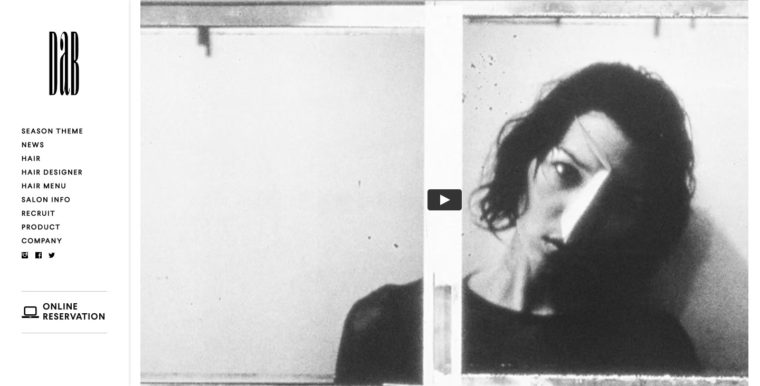
14.DaB

出典:DaB
DaBは東京都渋谷区にある美容室です。DaBのホームページの特徴は、トップページで個性を表現していることです。前衛的な映像を使用していて、他の美容室にはないかっこよさが伝わってきます。さらにデザインもモノトーンが使用されているので、統一感があります。このように、全体の色使いを統一するとお洒落なデザインに仕上がります。
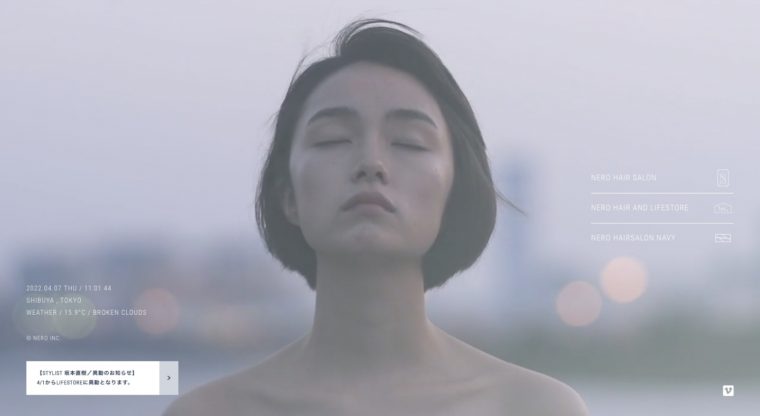
15.NERO HAIR

出典:NERO HAIR
NERO HAIRは東京都渋谷区にある美容室です。NERO HAIRのホームページの特徴は、フルサイズで動画を再生していることです。モデルの髪が風でなびいていて、繊細なイメージが伝わってきます。さらに動画を引き立てるために、テキストは控えめなフォントを使用しています。このように、動画の活用は美容室のイメージをユーザーに伝えたい場合に有効です。
まとめ
この記事では、サイト制作の参考になる美容室・サロンのサイトを紹介しました。基本色は2つに抑えて、画像のテイストを統一すると、お洒落なホームページになります。また、トップページには情報を絞って掲載することも大切です。これからホームページを制作する方は、ぜひ参考にしてください。

