-
今さら聞けない!レスポンシブデザインの特徴とは?メリットも紹介
Webサイトのトレンドは、その時代に応じて常に変化しています。
現在のトレンドとして、レスポンシブデザインが有名・主流になり、スマートフォンが普及した現代において重要なテクノロジーとなっています。
では、レスポンシブデザインとはどのような特徴があるのでしょうか?
この記事では、レスポンシブデザインの特徴や、メリットなどについて解説します。
レスポンシブデザインとは

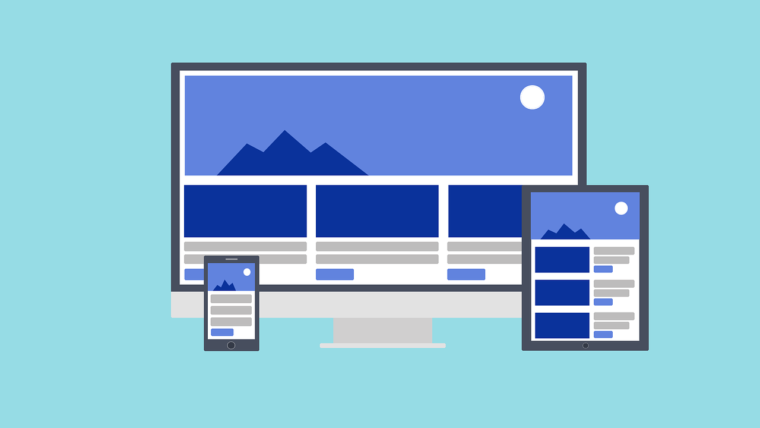
レスポンシブデザインとは、さまざまなデバイスの大きさの画面でも見やすく、使いやすいWebサイトにするための技術です。
レスポンシブデザインは、Googleが使用を推奨していることでも有名です。
Google検索で上位表示するための基準として、閲覧がスムーズに行えるサイトであるという点があります。
デスクトップPCでは大型モニター化が進んでいる一方で、スマートフォンのように小さな画面で閲覧するケースがあります。
もし、デスクトップPCの大画面向けにデザインした場合、スマートフォンで表示すると画面に収まりきらずに余計にスクロールしなければなりません。
逆もしかりでスマートフォン向けに特化したサイトデザインを採用すると、パソコンで表示すると縦長で小さな表示しかできないのです。
以上のような問題を解決するために、レスポンシブデザインを採用してどのようなデバイスでも最適に表示できる仕組みが採用されるケースが増えています。
レスポンシブデザインの特徴

レスポンシブデザインでは、1つのHTMLファイルをCSS3(Media Queries)で制御することで、異なる画面サイズでも最適なページのレイアウトやデザインを調整できます。
デバイスによって微妙に表示サイズが異なりますが、表示される情報は同じです。
どのデバイスに対しても、共通のURLやHTML、CSSファイルを使用するため、特定のデバイスだけで発生するエラーを防止できます。
Googleでは、検索順位には特に影響は無いと明言していますが、導入する上ではメリットが高い方法として注目されています。
レスポンシブデザインを実装するメリット

レスポンシブデザインを採用することによるメリットとして、主に次のような点があります。
モバイルフレンドリー対応によってSEOに有利
現在は、ユーザーがwebで検索する場合にスマートフォンを利用するというケースが増えています。
また、どこでも持ち歩いて利用でき、高機能化が進んでいることもあってますます利用する方が増えているのです。
よって、スマートフォン向けにサイトを構成するのが当たり前になっています。
モバイル用に表示を最適化することをモバイルフレンドリーと呼びますが、レスポンシブデザインでは自然とモバイルフレンドリーなサイトに最適化できるのが魅力的です。
他にも、サイトをモバイル対応することで、GoogleのSEO効果も期待できます。検索順位をアップさせるためにも、レスポンシブデザインは大きな役割を果たしているのです。
URLが1つしかのためSNSでシェアされやすい
Webサイトが注目されるケースとして、SNSでシェアされるケースがあります。
バズるというフレーズが一般的になっていますが、SNSでいかにサイト情報が拡散されるかが重要です。
PC向けとモバイル向けにサイトを分けると、2つのURLが発生しますので拡散されても片側のURLしか紹介されないケースが多いです。また、URLが重複するとSEO的にもマイナスです。
そこで、レスポンシブデザインのサイトであれば1つのURLが拡散されればデバイスを問わず表示されるので効果が高いという利点があります。
また、各々のURLがあってもリダイレクトされてPCでアクセスすればPCサイトに誘導しますが、設定を間違えると正しく設定できないというデメリットがあります。
一方で、レスポンシブデザインではリダイレクトの設定が不要という点もメリットになります。
サイトの管理が容易
Webサイトに多くの情報を網羅すると、古い情報を定期的にメンテナンスしなければなりません。
例えば、法律に関するサイトを立ち上げた場合、関連する法令が改正された場合に対象ページの修正が必要です。
レスポンシブデザインでは、URLやHTML、CSSは基本1つしかないために単一のHTMLファイルだけをメンテナンスすれば良いので管理が容易です。
これが、デバイス毎に個別のコンテンツを設定していると、その作業が倍にもなるため、工数の削減にも繋がります。
ページ表示速度の高速化が期待できる
PC向けのサイトをスマートフォンで表示させる場合、レイアウトが崩れることで適切に表示できないケースがあります。
また、スマートフォン向けのサイトを表示する際には、リダイレクトが発生することで表示スピードが遅くなる傾向にあります。
表示スピードの遅延は、閲覧者の離脱にも直結するため避けるべき事象です。
その点で、レスポンシブデザインではデバイスごとにサイズが最適になり、またリダイレクトも発生しないので表示スピードのアップが期待できます。
レスポンシブデザインを実装するデメリット

レスポンシブデザインを実装することによるデメリットとして、以下のような点があります。
デザインの大幅な変更が難しい
レスポンシブデザインでは、1つのHTMLソースを使用することでコンテンツのメンテナンスが容易になる反面、PCとスマートフォンでの大幅なデザインの変更は困難です。
PC用のデザインを想定してレスポンシブデザインでサイトをデザインしても、webデザインに制限があり、ややカスタマイズの自由度の成約制限がある点はデメリットです。
大幅なデザイン変更が難しい点は事前に制作を依頼する場合は検討したほうが良いでしょう。
ブラウザによっては表示できない
Webブラウザにはさまざまな種類があり、代表的なものだけでもSafari、GoogleChrome、Firefoxがあります。
また、Windows標準のMicrosoftEdgeやサポート終了したInternet Explorerもありますが、Internet ExplorerではHTML5レスポンシブデザインのサイトは通常設定では閲覧できません。
通常、サイトデザインが完了した時点で各ブラウザで表示されるのかをテストし、表示されない場合は修正するのが一般的です。
ただ、マイナーなブラウザの場合は表示テストを行わないケースが多いので表示されずにデザインが適用される事もあります。
CSSのデザインが複雑でデザイン構成力が問われる
レスポンシブデザインによりサイトをデザインする場合、CSSによってデバイス別に別ページを表示させる事も可能です。
ただし、CSSのデザインが複雑で記述テクニックが必要です。
ある程度の知識が必要であり、レスポンスデザインに対して適切に対応できる業者に依頼しないと、求めるサイトデザインが実現できないケースもあるので注意してください。
レスポンシブデザインでユーザーに配慮したサイトを構築しよう!

レスポンシブデザインは、表示するデバイスごとに、最適なWebサイトのデザインにできることが魅力的です。
また、Googleも推奨しているテクノロジーであるためSEOの観点でも効果が期待できます。
レスポンシブデザインを採用して、ユーザービリティに適したサイトを構築しましょう。

